当サイト開設までの道のり
公開:
このサイトは、「コアサーバーの使い方(旧URL:cs.taken.jp)」と「taken.jp」に書いていたコアサーバーとXREA関連記事をまとめたウェブサイトです。
「コアサーバーの使い方」は、自分自身のWordPress習いのために作ったサイトで、ある程度記事を書くと更新することもなくなってしまっていたのです。コアサーバーの使い方は実は簡単なのでそんなに書くネタがない!
しかし、WordPressは新しい記事を投稿しないからといって、バージョンアップなどのメンテナンスをしないわけにはいかずちょっと手間が掛かるなあと思っていた今日この頃……。
それとともに、以前はコアサーバーに置いていた「コアサーバーの使い方」を含むWordPressサイトを カラフルボックスへ移転(その後 ConoHa WING に再移転)していたので、「コアサーバーの使い方」のサイトなのにコアサーバーに置いていないのはどうなのか?という問題もありつつ……。
そこで、「コアサーバーの使い方」のWordPressサイトをメンテナンスフリーのHTMLサイトにして、ついでにXREA関係の記事もまとめて新サイトをコアサーバーで運営することを思いつきました!
旧サイト「コアサーバーの使い方」は、ただ使い方を説明しているだけなので、別にどこに置いていても構わないといえばそうなのだけど、コアサーバーにあるほうがその速度感も分かってもらえるだろうということで、再移転をすることにして、ついでに、XREAとコアサーバーは使い方が一緒だしまとめてしまおう!と考えたのです。
というわけで、サイトタイトルを「コアサーバーの使い方」改め「XREAとコアサーバーの使い方」にして、ドメインも変更してサイト移転することにしました。
ドメインは、 cs.taken.jp から xcs.taken.jp へ。ドメイン名にXREAの「X」を足しました!
そもそもなぜ、コアサーバーからカラフルボックスへ移転したのかというと、コアサーバーでのWordPressサイトの表示がちょっと遅く、カラフルボックスが料金の割には結構速かったからです。
でも、HTMLサイトならコアサーバーのほうが速い(レンタルサーバー業界最速クラス!)ということもわかりました。
ウェブサイトの移転
というわけで、ここからはレンタルサーバーを変えつつウェブサイトも移転した手順を書いておきます。
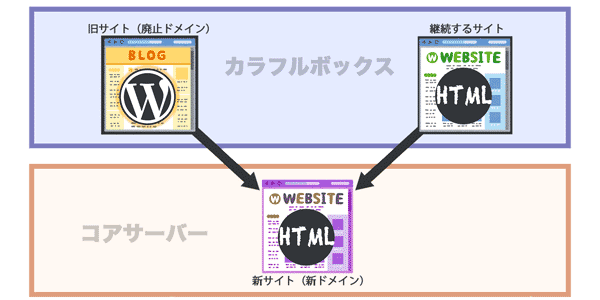
今回の作戦は、カラフルボックスにある2つのサイトの記事を、コアサーバーの新ドメインのウェブサイトへ移動させることです。
作戦図

1. 記事を書き直す
はじめに、公開していた記事を新しいウェブサイト向けに書く作業から始めた。WordPressで書かれている記事をHTMLサイト向けに書き直す訳ですが、これはもう力業しかありません。
つまり手作業で(HTMLサイト自体がHTML手打ちなので)、本文テキスト以外のソースコード部分はすべて書き直すことになりました。あと、画像を最適サイズに直したかったがリサイズで劣化してしまうので仕方なくそのままに。今後、記事を更新することがあれば画像の入れ替えをして最適化を進めていこうと考えています。
WordPressについての記事が、2018年当時のバージョン(v4.9)を元にしたものだったので、新しいWordPress 5向けに書き直すのに時間が掛かった。当サイトはこれからサイト運営を始める初心者向けに書いているのに、サポートが打ち切られる直前の古いWordPressの記事をそのまま移転させても意味がない。
だから、「WordPressの初めての投稿(かんたんな記事の書き方)」や「WordPressの記事に画像を入れる方法と画像リンクの使い方」などは全部書き直した。あまり長いと読むのもたいへんだし(そもそも長いと読まれない)、さらっと読めるようにあっさり目に書いています。
2. ウェブサイトのデータを作る
新サイトのページデザインは、継続する「taken.jp」サイトのCSSを部分的に変更して使用。
そこに記事を入れて、コンピューター上でウェブサイト(のデータ)ができたら、デザインの調整やリンクが正しいかなどを確認。もし悪いところがあれば修正する。
3. DNSの新規設定(「xcs.taken.jp」をコアサーバーへ向ける)
サブドメインの元になる独自ドメインの「taken.jp」はバリュードメインで取得したが、カラフルボックスのDNSを使って各ドメインのサーバーを振り分けている。
独自ドメインのネームサーバーはカラフルボックスのDNSに設定

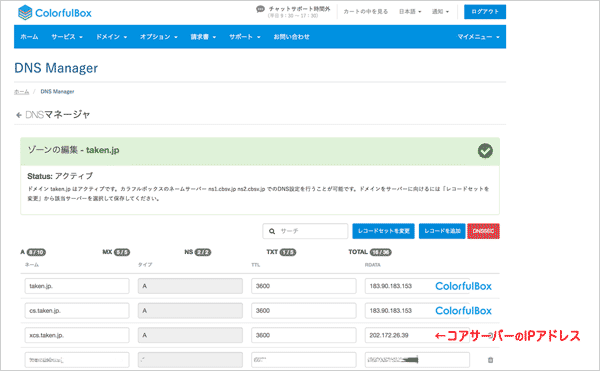
カラフルボックスのDNSでサブドメイン「xcs.taken.jp」を設定して、コアサーバーへ向くようにする。
DNS設定でドメイン毎に異なるサーバーを振り分ける

4. コアサーバーに新サイトを開設
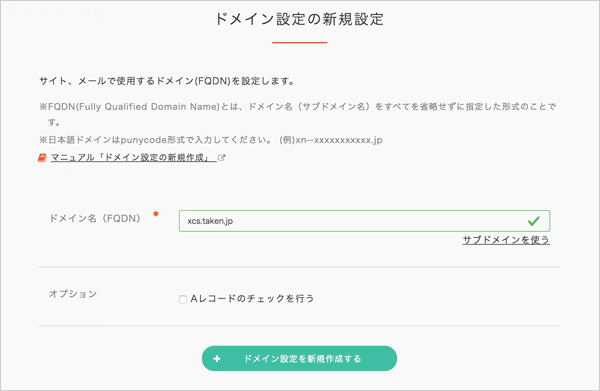
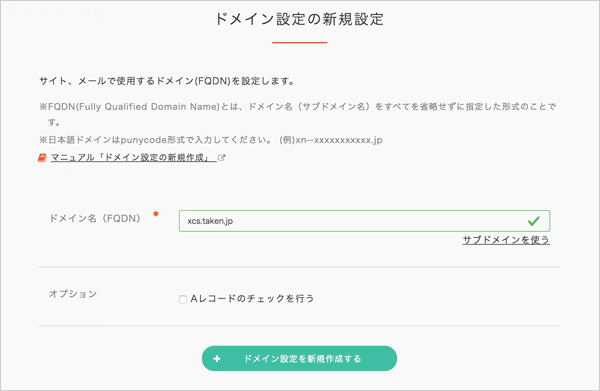
コアサーバーで新ドメイン「xcs.taken.jp」を使えるようにするために「ドメインの新規設定」をおこなう。

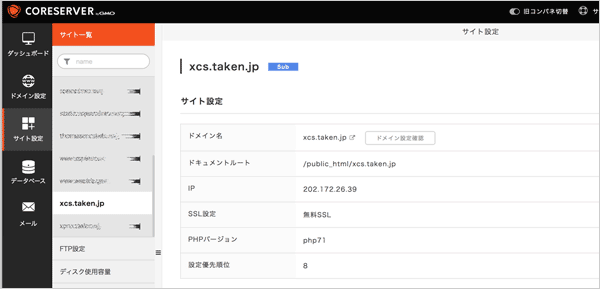
続いて、「サイト設定の新規作成」。ウェブサイト公開用のディレクトリが作成される。
新サイトのサイト設定が完了

先にDNS設定を行っているので、この時点で新サイトURLでアクセスできるようになっている。このディレクトリにデータをアップロードすればウェブサイトの公開ができる。
5. 新サイトの動作確認
新サイトのディレクトリにウェブサイトのデータをアップロード。リンクが正しいかなどを最終確認。もし悪いところがあれば修正する。
ちなみに、この時点でウェブサイトは公開している状態になっているが、旧サイトからの転送は行われていなくて、GoogleにもURLを通知していないのでどこからもアクセスはない。
6. リダイレクト(.htaccess)の準備
旧サイトから新サイトへ転送させるために、リダイレクト指示を記述した.htaccess書類を作る。
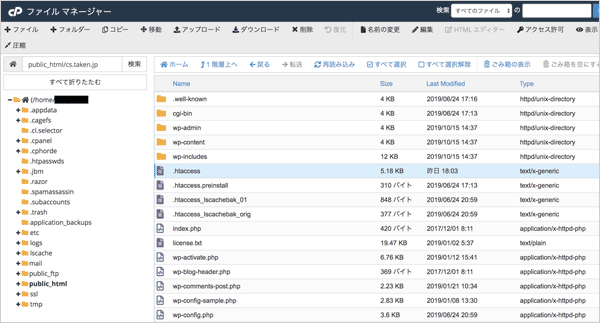
7. 旧サイトへ.htaccessをアップロード
旧サイト(転送させる側のサイト)のルートディレクトリにある、.htaccess書類にリダイレクト記述を書き加える。もちろん新しい.htaccess書類で上書きしてもいい。旧サイト以外からも記事を移転させるので、その移転元のサイトの.htaccessにもリダイレクト記述を追加。
WordPress関連ファイルがあるままでも.htaccessにリダイレクトの記述があれば転送される

.htaccessをアップロード、あるいは、リダイレクト記述を書き加えて保存した時点から、URLが転送されるようになる。
8. Google Search Consoleへ登録
移転作業が完了したら、Google Search Console(サーチ・コンソール)へ新ドメインを登録して、全記事のURLを書いたサイトマップを送信する。
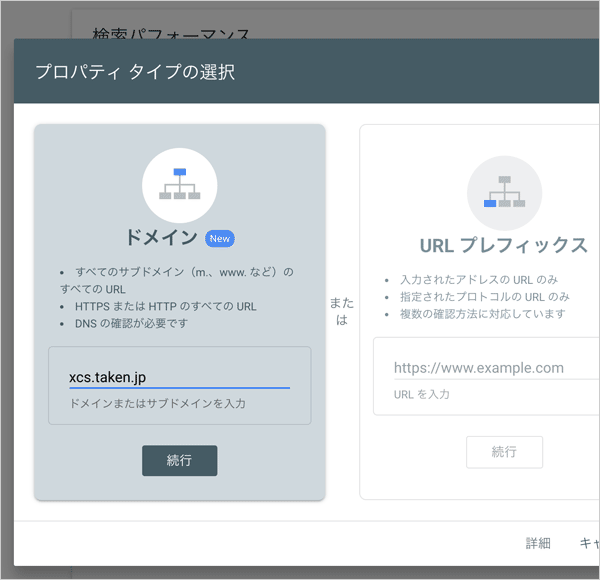
「プロパティの追加(新ドメインの登録)」をおこなう

以前は、ドメインのルートディレクトリに認証用のファイルをアップロードする方式だったのが、DNSレコードを追加する方式に変わっている。指示される手順に従って、TXTレコードをコピーして、DNS設定でレコードを追加する。
TXTレコードをコピー

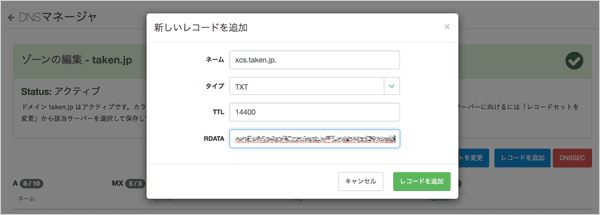
カラフルボックスのDNSマネージャーを開き、レコードを追加、RDATA欄にTXTレコードをペーストする。
TXTレコードをRDATAにペースト

サーチコンソールへ戻り、「確認」をクリック、すぐに「所有権を確認しました」となる。
登録完了

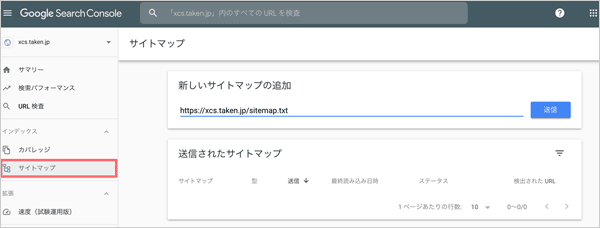
準備していたサイトマップ書類をサーバーへアップロードしてから、サイトマップのURLを入力して送信。
サイトマップの追加

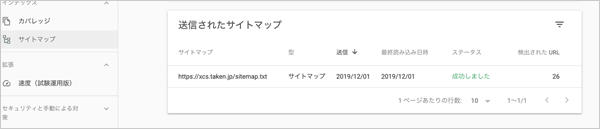
URL送信後、ステータス「成功しました」となれば完了。サイトマップに従ってクローラーがURLを収集して検索結果へ反映されるようになる。
サイトマップの送信に成功

以上で、新しいウェブサイト『XREAとコアサーバー使い方』の開設完了。URL数は 26(トップページ + 25記事)からスタートです。
ちなみに、当サイトのサイトマップはTXT形式を採用(これも手書き!)。「https://xcs.taken.jp/sitemap.txt」にアクセスして、最新のサイトマップを確認できます。
