WordPressの記事に画像を入れる方法と画像リンクの使い方
更新:
記事に配置する画像の大きさを変えたり、位置を自由に決めることが簡単にできます。また画像から他の記事へのリンクやその画像の説明入りのページを開くことも可能です。
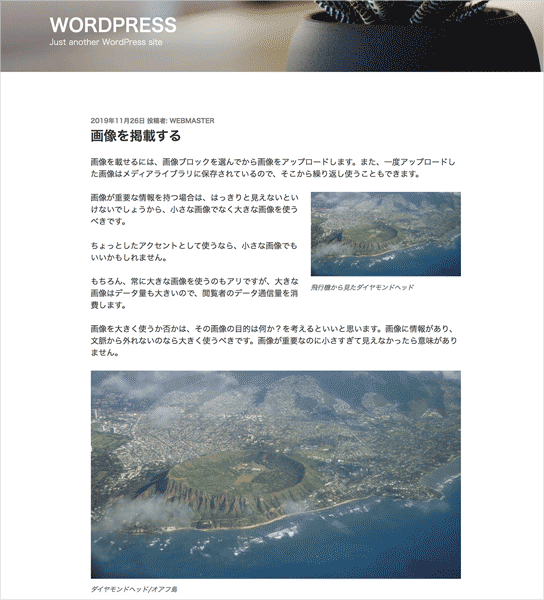
画像を入れた記事の見本

画像設定
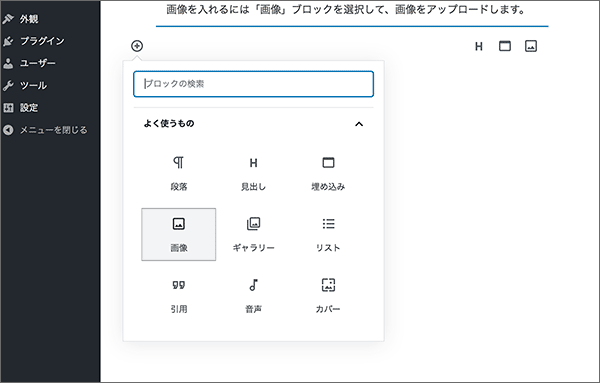
画像を使うときは、画像ブロックを選んでから画像をアップロード、あるいはメディアライブラリーから画像を選びます。
画像ブロックを選択

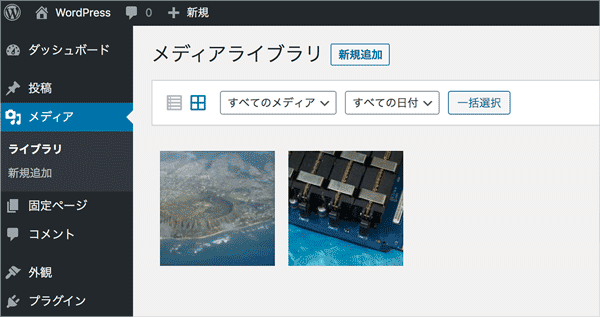
一度アップロードした画像はメディアライブラリーに入るので、ここから画像を選んで使うこともできます。
メディアライブラリーを確認するには、ダッシュボード > メディア

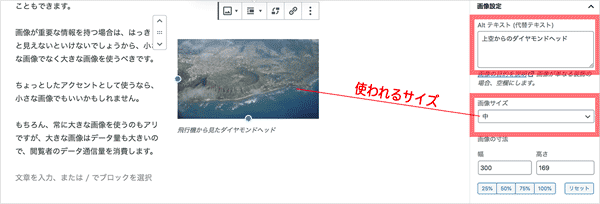
画像を選択(画像をクリックして選択状態にします)しているときは、執筆スペースの右側に画像設定の項目が表示されます。
「Altテキスト(オルトテキスト)」の欄には、画像が非表示になったときに変わりに表示させる説明文を記入しておきます。
「画像サイズ」で記事の中で使われる画像の大きさを選びます。基本的には自動でサイズが選ばれますが、手動で再設定することもできます。
アップロードしたときは1つの画像でも、WordPressの内部処理で複数のサイズ違いの画像が生成されています。そのサイズのうちどのサイズの画像を使うかを「画像サイズ」で決めることができます。
画面右側で選択中のブロックに対して詳細設定ができる

画像を円形に切り抜くことができます! 円形マスクはWordPressの基本機能として備わっています。
デフォルトスタイルで基本形を選んでおくこともできます

配置
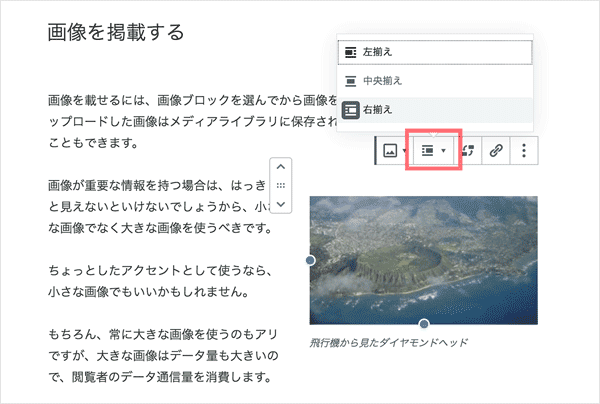
記事スペースの横幅よりも画像サイズが小さいときは、画像を左、中央、右の位置へ配置することもできます。
画像をどの位置にするか、左揃え、中央揃え、右揃えのアイコンを選んで調整することができ、リアルタイムで反映されます。もちろん後から配置を変えることも可能です。
画像ブロックの上部に出るメニューで位置を変更できます

なお、どのような配置ができるかはページのデザインを決めるWordPressのテーマによって異なるので、テーマを変更すると表示が崩れる可能性もあります。
画像リンク
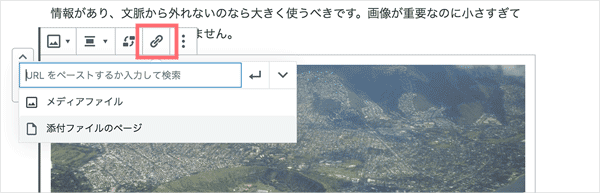
画像から、他のページや画像、あるいはその画像の大きいサイズなどへリンクさせることができます。リンクが必要なければ設定しなくても大丈夫です。
画像ブロックの上部に出るメニューからリンクの種類を選べます

リンクの種類は次の通り。
- URLの指定
- https:// あるいは、http:// で URL を指定。通常のリンクです。
- メディアファイル
- アップロードしたオリジナルの画像ファイルが表示される。
- 添付ファイルのページ
- 画像についての詳細なページが表示される。メディアライブラリーから画像を開いて説明文などを記入すると、添付ファイルのページに反映されます。
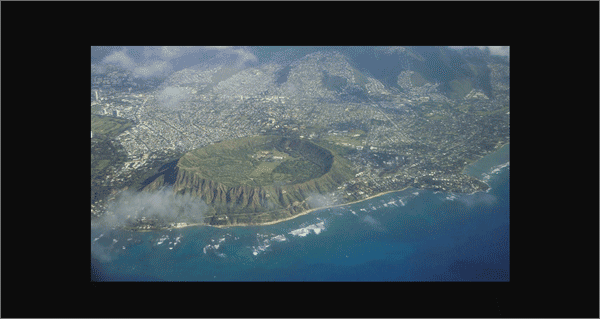
リンク先を「メディアファイル」にするとアップロードした画像(最大サイズの画像)のみが表示

「添付ファイルのページ」は画像についての詳細ページ

「添付ファイルのページ」の画像はメディアファイルにリンクされています。画像をクリックすると最大サイズの画像のみが表示されます。
「添付ファイルのページ」の作り方
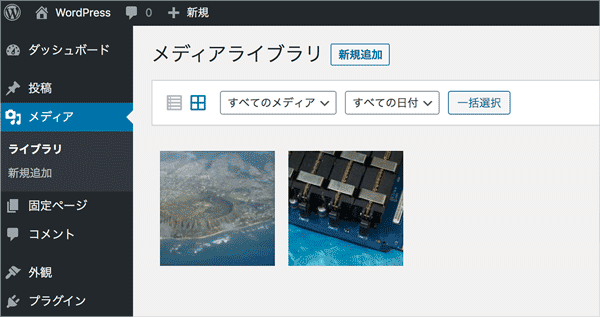
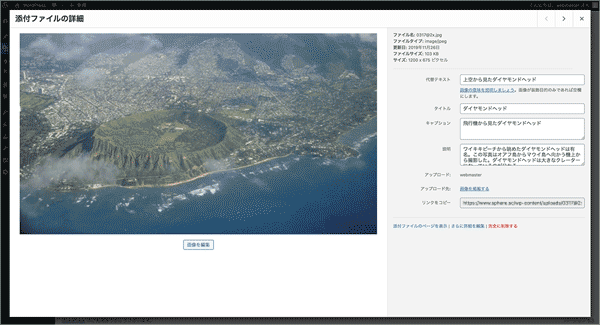
メディアライブラリから画像をクリックして、「添付ファイルの詳細」画面を開きます。
メディアライブラリーにはダッシュボードからアクセスできます

「添付ファイルの詳細」を開いて各項目に記入しましょう。タイトルと説明の項目が「添付ファイルのページ」に反映されます。
代替テキスト、キャプションは記事本文の画像に表示されます

複数の画像をまとめて表示する
複数の画像をひとつのまとまりとして表示させることもできます。画像ブロックでなく、ギャラリーブロックを選びましょう。
「ギャラリー」ブロックでの表示例

