HTMLサイトからWordPressへ記事を移行する方法
公開:
実際のところ……自動化できる方法はありません。完全手作業です。期待した方、ごめんなさい🙇
現在、昔に書いた記事をすこしずつWordPressへ移しているので、今どういった作業をしているかを書いておきます。もしかすると、もっとかんたんな方法もあるかもしれませんが、「労力は問わないのでHTMLサイトをWordPressサイトに変更したい」という方に参考になるかなとおもいます。
私がおこなっている作業は、HTMLサイト(https://taken.jp)の記事を WordPressサイト(https://taken.jp/ph/)に移動すること。URLをみていただければわかりますが、同じドメイン内にあるサイトで、WordPressはディレクトリに設置……という状態です。
コピー & ペースト作業
全記事を一括エクスポート……なんてことはできないので、ひとつの記事毎に作業していきます。
かんたんに説明すると、本文をまるごとコピーしてWordPressの投稿画面にペーストしてうまくいけばそれで完了。もし変な表示になる部分があればそのブロックのみHTML編集モードにしてソースコードをペーストしていくという方法です。
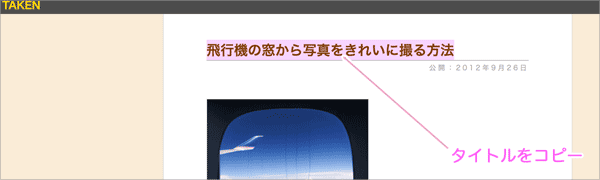
タイトルと本文は別々にコピペします。初めに、HTMLサイト記事のタイトル部分を選択してコピーします。Macだとタイトル部分にカーソルを合わせて3回クリックで文章(段落)の選択後に「Command+C」でコピーできます。
タイトル部分をドラッグで選択してコピーでも可

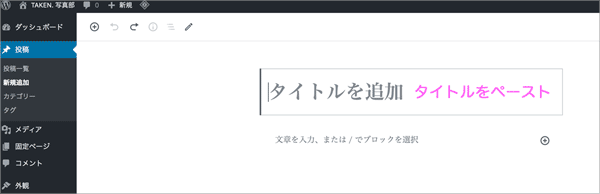
WordPressの新規投稿画面を開いて、タイトルをペースト(Macでは「Command+V」)します。

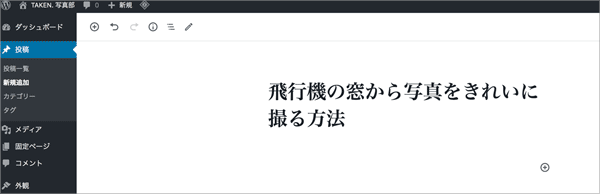
タイトルがコピペされました

次は、ブラウザでサイトを表示させて本文(画像も含む)をコピーします。Macでは初めの段落の一部を選択状態にしていおいてから、シフトキーを押さえてコピーしたい最後の部分をクリックすると、その部分までが選択状態になります。シフトキーを押さえながらクリックを繰り返すことで選択範囲を調整できます。
コピーする記事は、必ずネット上にあるウェブページを開くようにします。ローカルファイルからコピーすると画像が正しく表示されません(画像のパスを絶対パスで書いているときを除く)。
本文を全部選択してコピーする

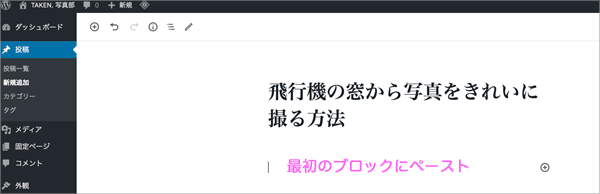
WordPressに戻り、最初にブロックにペーストします。

本文をまるごとペーストしても、段落ごとにわかれてブロックが生成されます。画像(<img>)は一つのブロック。一つの段落の文章(<p>〜</p>)は一つのブロックになります。
コピペで完成!

タイトルと本文と2回コピペするだけで、記事の移行が完了します。
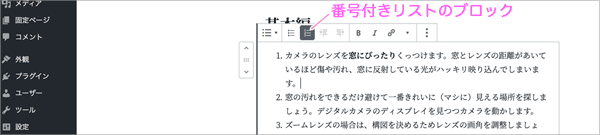
リストとして書かれていた部分(<ul>〜</ul>)は、自動的にリストブロックになる

画像のURLは https://から始まる絶対パスで書かれている

コピーするときに、ローカルファイルを開いてコピーすると画像のパスが絶対パスにならないのでWordPressサイトで画像が表示されません。必ずウェブブラウザでサイトにアクセスして記事をコピーするようにしましょう。
WordPressで表示させる画像はHTMLサイトに置いてある画像を直リンクして表示させているので、WordPressサイトへの移行後にHTMLサイトを削除すると画像が消えます。違うドメインサイトへ移行しても、画像が置いてあるディレクトリはそのまま維持しておくことが必要です。
コピペでうまくいかない場合
よく使われるHTMLタグだけで書かれたページならばコピペで移行できますが、WordPressが解釈できないタグが使われているときは変な表示になることがあります。
定義リスト(<dl>〜</dl>)は、今のところは WordPressに対応するブロックがないらしく、一つの文章の段落に変換されてしまいます。
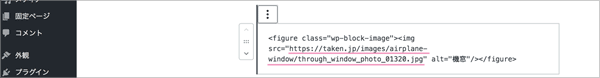
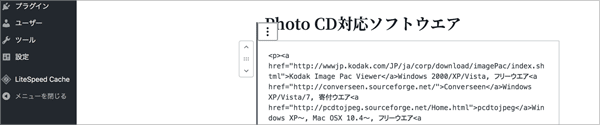
定義リストが一つの文章段落になっている例

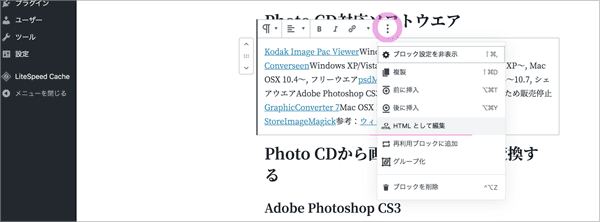
段落をクリックすると、操作するメニューが段落上部に表示されるので右端の「⋮」をクリックして、「HTMLとして編集」を選びます。
「HTMLとして編集」でタグを含んだ表示にする

「HTMLとして編集」にすることで、タグが表示されるようになります。上記の例だと段落は<p>〜</p>で囲まれているために文章段落になってしまっているのがわかります。この段落にHTMLのソースコードをコピペで入力して、定義リストへ書き換えます。

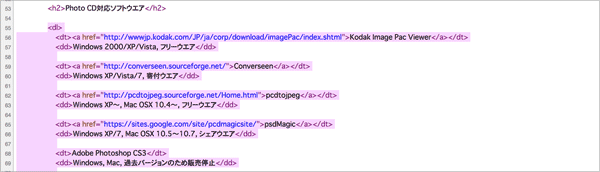
HTMLサイトのソースコードを表示させて、定義リストの部分を選択してコピーする。
コピーするソースコードは、画像が含まれていないならローカルのファイルでもネット上のページでもどちらでも大丈夫です。私はブラウザでウェブページを開いて、右クリックでメニューを開いてから「ページのソースを表示」でソースコードをコピーしています。

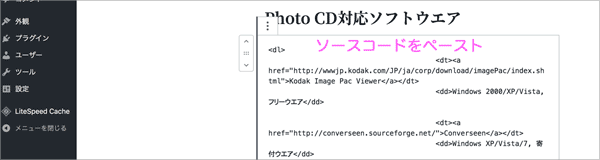
先ほどの段落にペーストして、内容を書き換えます。
pタグで囲まれた部分を全選択してソースコードをペースト

最初のタグなし表示に戻すために「ビジュアル編集」を選び直します。
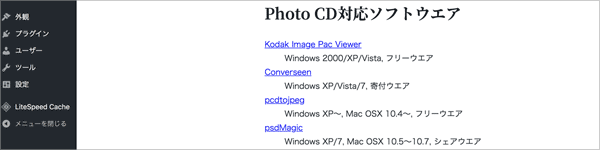
「ビジュアル編集」は通常の表示モード

「ビジュアル編集」で表示のされ方を確認します。この状態で変な表示になるときは、HTMLの書き方が間違っているかもしれません。
例で挙げた定義リスト以外にも、変な表示になってしまうことがあるとおもいます。そのようなときは「HTMLとして編集」にして、ソースコードをペーストしましょう。いままでHTMLサイトで表示できているなら大丈夫です。
実際の表示は「プレビュー」で確認しましょう

コピペ以外の修正/注意点
記事の移行はコピペでとりあえず完了です。しかし、ほかにもやるべきこと、考えておくことがあります。
- リダイレクト設定は必須。HTMLサイト記事へのアクセスをWordPressサイト記事へ転送させる。
- アイキャッチ画像が必要なときは、画像をWordPressの画像ライブラリにアップロードしなくてはいけない。直リンクでアイキャッチ画像を設定できないため。
- 画像サイズがWordPressに合っていない問題。古い設計のHTMLサイトの画像サイズは小さすぎるため記事によっては画像の差し替えが必要になるかも。
- (記事を移動させるのはいいが)内容が古すぎて記事の存在意義が問われる問題。「コピペでうまくいかない場合」で例に使った定義リストの内容は大昔の情報だ。
- そもそも WordPressサイトにする意味があるのか問題。WordPressのいいところは、更新作業が楽、カテゴリー分けがかんたん、デザインの変更がすぐできるなどだが、HTMLサイトのほうがサイト設計が自由にできて高速表示でセキュリティ対策やメンテナンスも必要ないので、頻繁に内容を更新しなくてもいいならそのままでもいい。
