HTMLサイトを無料レンタルサーバーのXREAで公開する方法
公開:
自作したホームページを無料レンタルサーバーの XREA を使って、ネットで公開しよう!
ウェブサイトはHTML(ウェブサイトを表現するための言語)で作ることができます。基本的な書き方はかんたんです。初心者の方ならまず書店や図書館へ行ってご自身で読みやすいHTML入門書を探して読んでみることから始めましょう。
できるだけやさしそうな本から始めるのが挫折しないコツです!
ウェブサイトを公開するには、ウェブサイトのデータを用意して、そのデータを置いておくサーバーと、インターネットで公開するためのドメインが必要です。
ウェブサイトのデータを準備
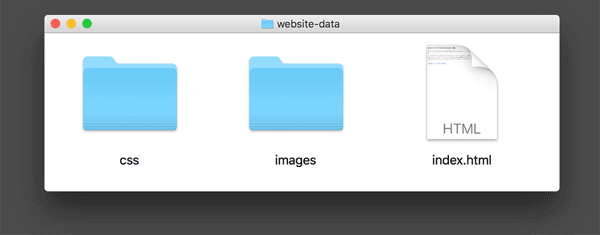
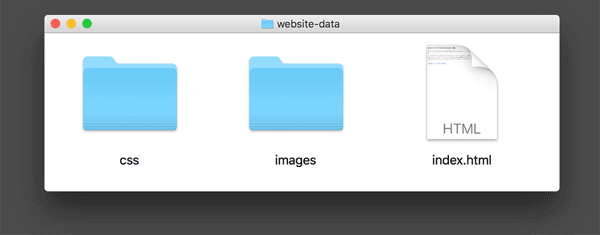
この記事のために、以下のサンプルデータを準備しました。これらのデータを XREA サーバーへアップロードしてウェブサイトとして公開する手順を説明していきます(公開したウェブサイト)。
- index.html
- css(ディレクトリ)
- style.css
- images(ディレクトリ)
- nigaoe_miyazawa_kenji.png
ウェブサイトの構成ファイル

データの用意はできているので、次は、XREAでドメインとサーバーを準備します。
XREAのアカウント作成
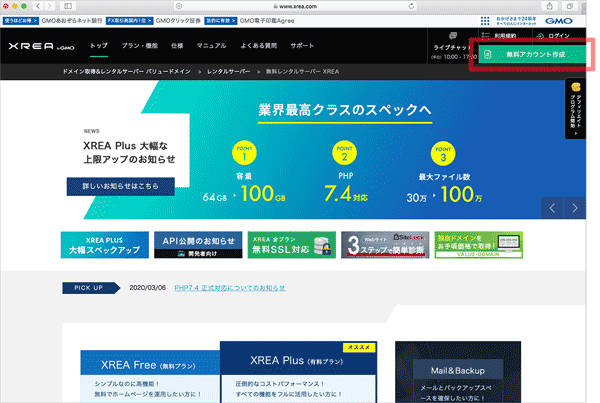
XREAの新規アカウントを作成しましょう。

アカウント作成の案内に従って、はじめにバリュードメインのユーザ登録をして、そのあとXREAのアカウントを作成します。XREAはバリュードメインが運営しているレンタルサーバーなのでバリュードメインへの登録が必要です。
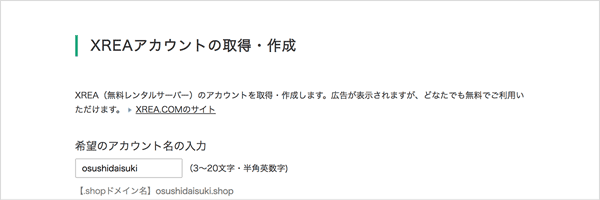
XREAのアカウント名がそのままサブドメイン名になるため、公開URLは「アカウント名 + サーバー番号 + xrea.com」になります。
URLの例:http://osushidaisuki.s1010.xrea.com
今は、『XREA Freeに.shopドメインがついてくる!キャンペーン』で「アカウント名.shop」が一年間無料で使えます。
XREAの新規アカウント作成画面

このとき取得された.shopドメインは1年間は無料でXREAサーバーでのみ使うことができます。2年目以降は更新料を払うことで他のサーバーでも使用可能。
XREAアカウントの作成が完了すると、バリュードメインに登録したメールアドレス宛に「XREA本登録完了のお知らせ」「(.shopの)ドメイン登録完了のお知らせ」という2通のメールが届きます。
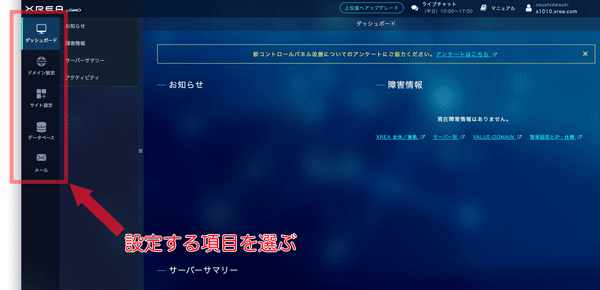
XREAのコントロールパネル
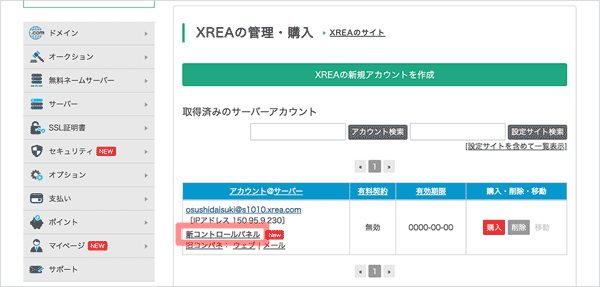
アカウント作成がおわったら、バリュードメインの「XREAの管理・購入」のページを開いて、「新コントロールパネル」をクリックしてXREAサーバーのコントロールパネルへ移動しましょう。
「新コントロールパネル」をクリック

新コントロールパネルというからには、旧コントロールパネル(旧コンパネ)もあるのですが「旧コンパネは廃止予定」とされているので、これから始めるなら新しいほうを覚えましょう。
XREAのコントロールパネルでは、XREAサーバーを使うドメインの登録、ウェブサイトを作るためのサイト設定、WordPressを使うためのデータベース作成、メールアドレスの作成などの各種設定ができます。
はじめてだと「なんだか難しそう」と感じるかもしれません。しかし、使い始めてみるとサイト設営に必要な設定項目が上から順番に並んでいるので、よく考えられたレイアウトだとわかります。設定項目が1つのページにまとめて表示されているコントロールパネルよりも、サイト公開までの手順を理解する手助けにもなるのでレンタルサーバー初心者でもかんたんにつかえるはずです。
左側メニューで設定する項目を選ぶ

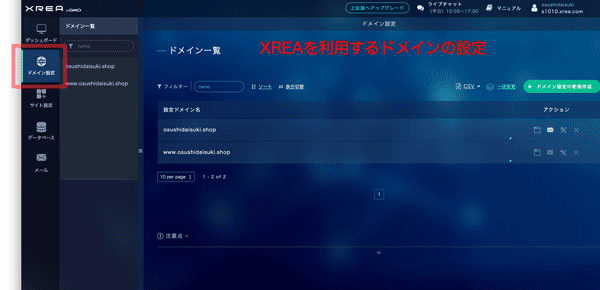
ドメイン設定

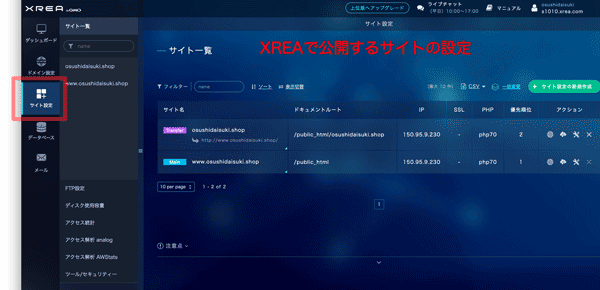
サイト設定

データベース

「データベース」はWordPressのための機能で、HTMLのウェブサイトでは使いません。
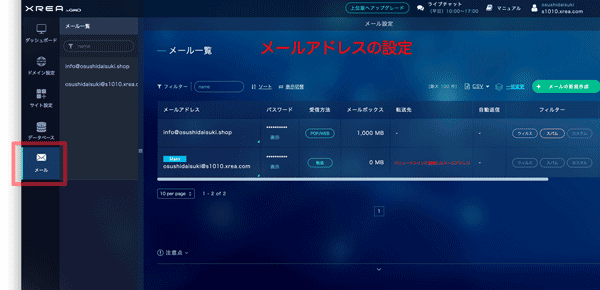
メール設定

サイト設定の変更
アカウント作成時に自動的に.shopドメインが取得されているため、初めからドメイン設定とサイト設定がされています。
初期の状態では、「http://www.アカウント名.shop」で公開するように準備されていますが、このドメインが無料で使えるのは1年限りなので使い始める前に設定を変更しておくのがいいでしょう。
また、.shop ドメインを使い続ける場合でも、この初期設定のままだとSSL設定ができないのでやはり設定は変えておくべきです(なぜこんなに使いにくい設定になっているのか謎)。
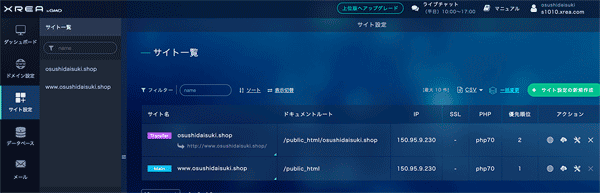
初期のサイト設定(クリックで大きな画像を表示する)

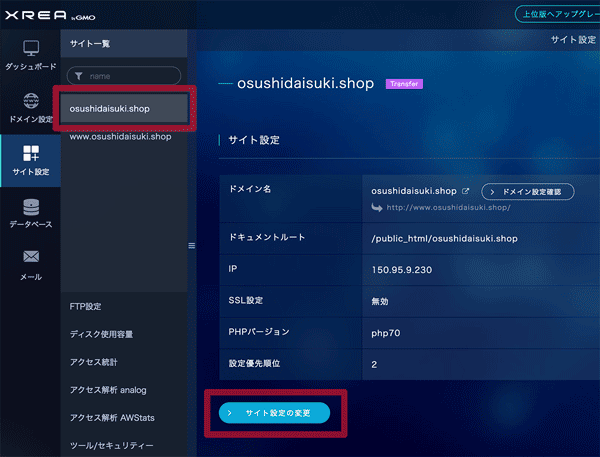
はじめに、サイト設定で「Transfer.shopドメイン」のサイト設定を変更します。
.shopドメインのサイト設定の変更

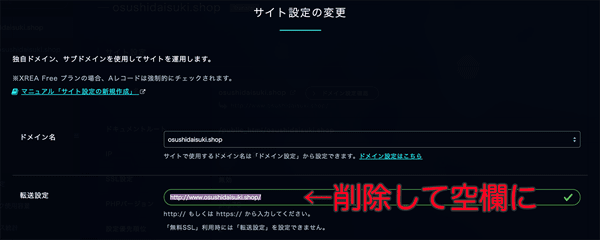
初期の状態では、.shopドメインの転送先として.shopサブドメインが指定されています。最終的に.shopサブドメインの設定を変更したいので、事前に転送元の設定を変更しておきます(説明がややこしいですがとりあえずやってみてください)。
転送設定に書かれているURLを削除して空白欄にします。何も書かれていない状態にしてページ最下部にある「サイト設定を変更する」をクリックしましょう。
転送設定の削除

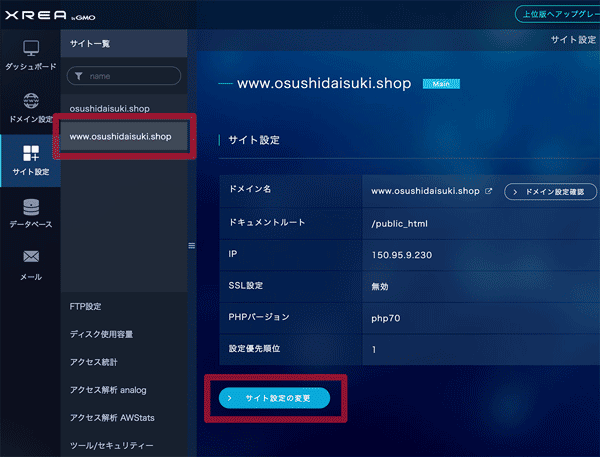
次は、「Main.shopサブドメイン」のサイト設定の変更をおこないます。
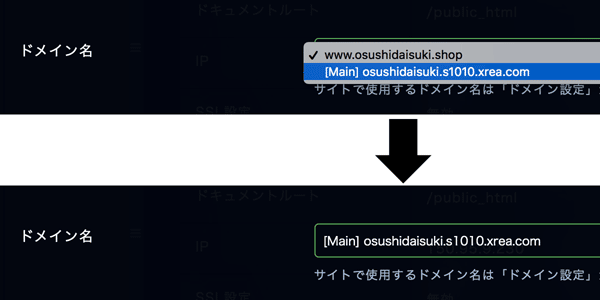
.shopサブドメインのサイト設定の変更

ドメイン名のプルダウンメニューで「アカウント名のXREAサブドメイン」に変更しましょう。
ドメイン変更

変更できたらページ最下部にある「サイト設定を変更する」をクリックしましょう。
ここまでで、サイト設定の変更は終わりです。
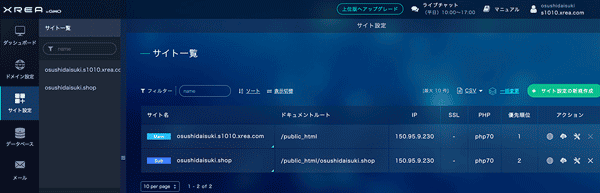
サイト設定の変更完了(クリックで大きな画像を表示する)

サイト設定が完了することで、ウェブサイトを公開するためのドメイン(URL)とそのデータを置いておくスペース(ディレクトリ)の準備ができました。
この記事の例では次の2つのドメインでウェブサイトを公開することができます。
- Main osushidaisuki.s1010.xrea.com
- Sub osushidaisuki.shop
それぞれのドメインに対応するディレクトリにデータを置くと、インターネットでアクセスできるようになります。
ドメインのディレクトリについて
Mainに設定されているドメインに割り当てられているXREAサーバーのディレクトリ名は、「public_html」です。
つまり、XREAのアカウント(osushidaisuki)の public_html 内にある index.html は、http://osushidaisuki.s1010.xrea.com/index.html でアクセスできます。
ファイルマネージャーを使う
ではいよいよ、ウェブサイトのデータをXREAサーバーの public_html へアップロード(パソコンからサーバーへデータ転送すること)しましょう! 準備していたデータは以下のとおりです。
- index.html
- css(ディレクトリ)
- style.css
- images(ディレクトリ)
- nigaoe_miyazawa_kenji.png
データをサーバーにアップロードするには、ファイルマネージャーというファイル転送機能を使います。これはXREAの標準の機能として誰でも使えるので、ファイル転送のためにFTPソフトを用意する必要はありません。
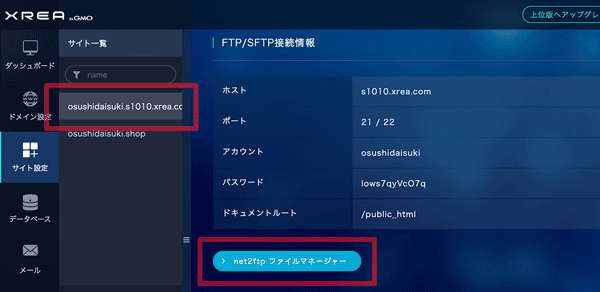
サイト設定のサイト一覧からドメインを選んで、「net2ftp ファイルマネージャー」をクリックしてファイルマネージャー画面へ進みましょう。
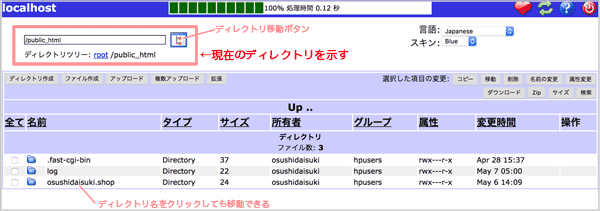
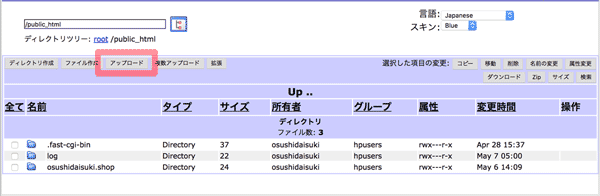
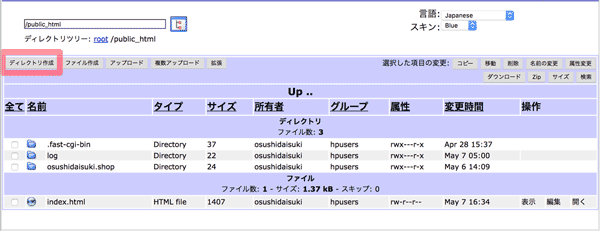
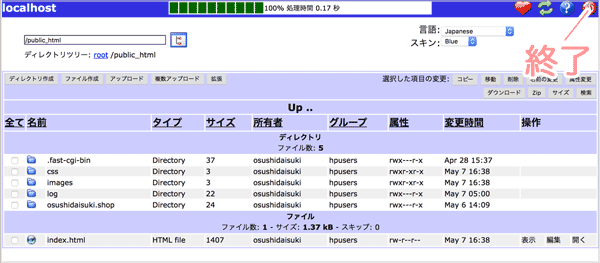
net2ftp ファイルマネージャー

ファイルマネージャーは、ディレクトリ(階層)ごとにフォルダとファイルを一覧表示でみることができます。最初に表示されるディレクトリはドメインの一番上のディレクトリ(ルートディレクトリ)です。
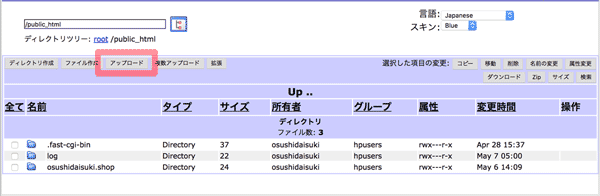
なにもアップロードしてない状態では、サーバー管理のために最初からあるディレクトリ(.fast-cgi-bin, log)とサイト設定で作成されたドメイン専用のディレクトリしかありません。
ディレクトリ間の移動は、ディレクトリツリー、ディレクトリ移動ボタン、あるいはディレクトリ名(フォルダ名)をクリックします。
ここで大体のことはできる

1つずつアップロードする方法
いろいろなアップロードの仕方があるので、順をおって説明していきます。まずは1つずつアップロードしていく方法です。
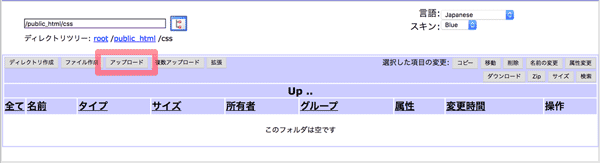
アップロードするデータ

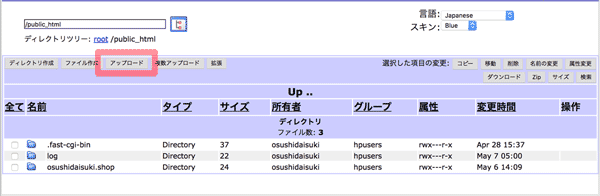
「アップロード」をクリック

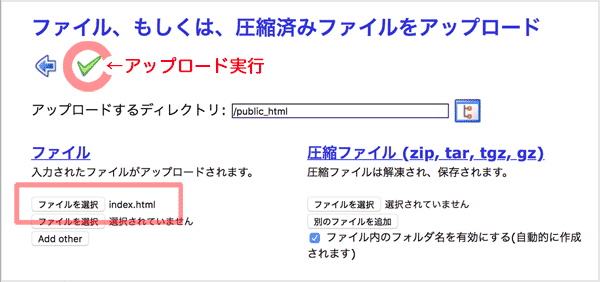
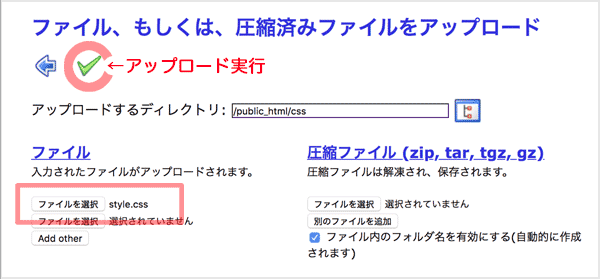
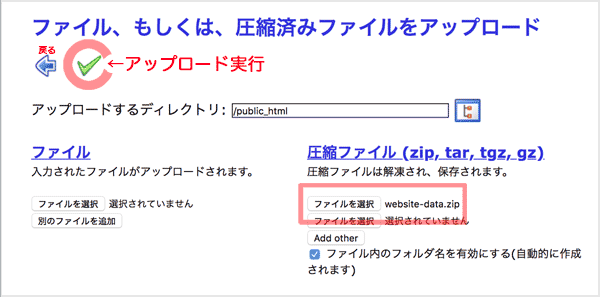
ファイルを選択で「index.html」を追加してアップロード実行

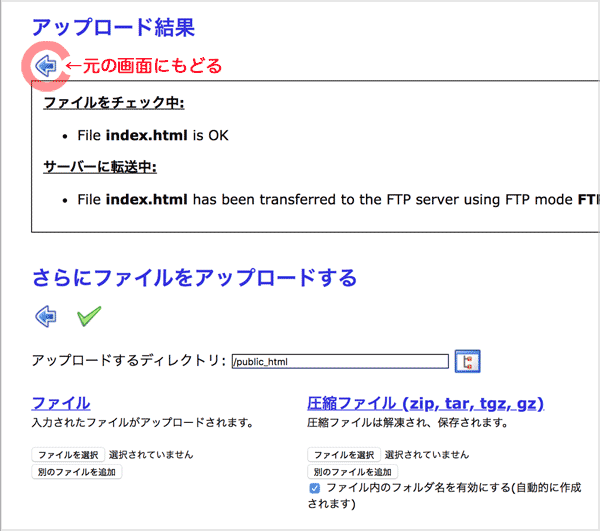
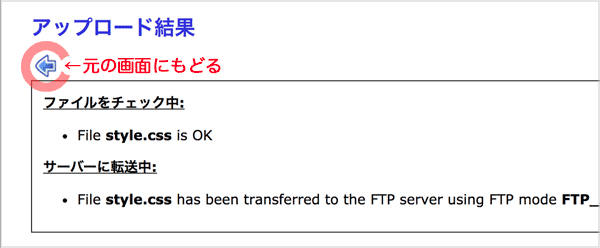
矢印クリックで元ページへもどる

index.html がルートディレクトリに追加されています。次は、作成しておいたウェブサイトと同じ構造にするためディレクトリを作成します。
「ディレクトリ作成」をクリック

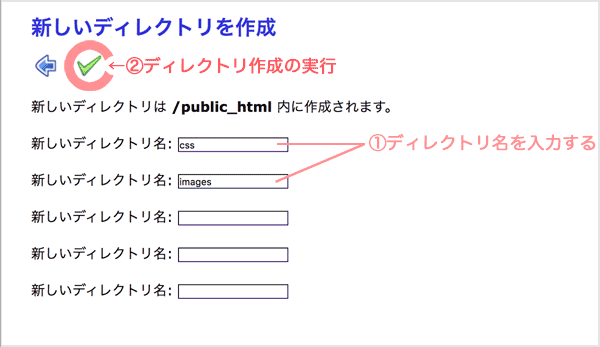
ディレクトリ名を記入して、ディレクトリ作成を実行

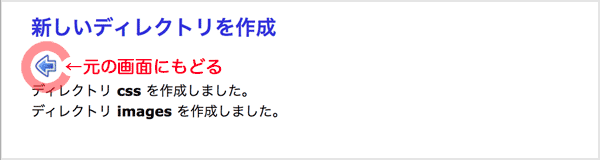
矢印クリックで元ページへもどる

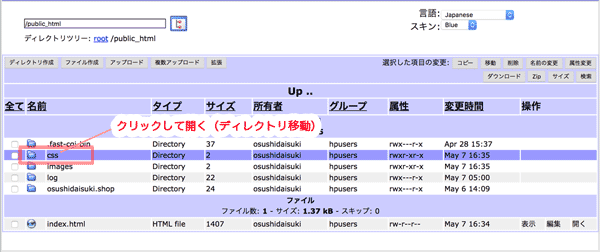
新しいディレクトリができています。各ディレクトリにファイルをアップロードしていきましょう。
css ディレクトリに移動するため、ディレクトリ名をクリック

アップロードをおこなうディレクトリに移動して、データのアップロードをおこないます。
「アップロード」をクリック

ファイルを選択して、アップロード実行

矢印クリックで元ページへもどる

もどったディレクトリでのアップロードは完了しているので、その上のディレクトリへ移動します。
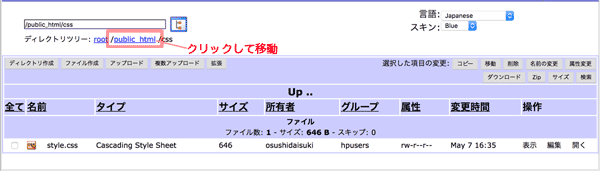
次は、ディレクトリツリーで元にもどります

ルートディレクトリにもどったら、同じようにしてもう1つのディレクトリへ移動してアップロードを実行しましょう。
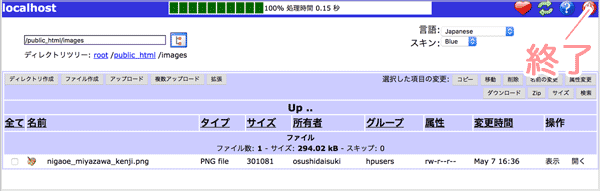
アップロード実行後、右上隅の終了ボタンからファイルマネージャーを閉じる

これで、1つずつアップロードする方法は終わりです。1つのディレクトリに複数のファイルをアップロードしなくてはいけないときは、ファイルの選択を追加してアップロードできます。
ディレクトリを圧縮してアップロードする方法
多数のファイルを1つずつ選択・追加するのがたいへんな場合は、第2階層以下のディレクトリをzip形式などに圧縮してアップロードすることもできます。圧縮データはアップロード後に展開(解凍)されてディレクトリに戻ります。
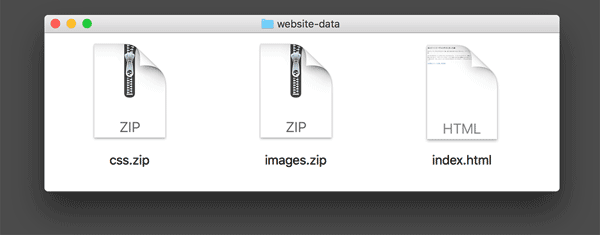
アップロードするデータ

圧縮とは複数のデータを1つにまとめてデータサイズを小さくする方法です。圧縮データから複数のデータに戻すことを展開、もしくは解凍といいます。
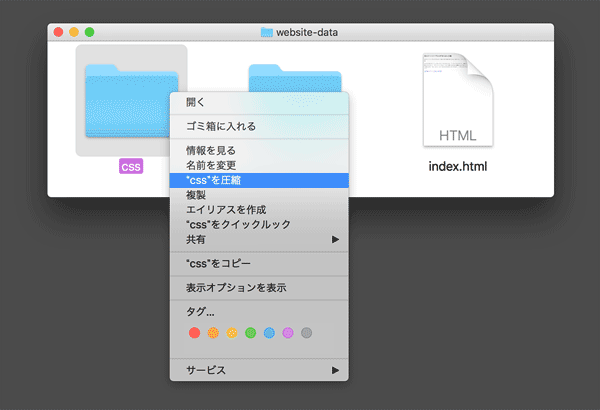
フォルダ上の右クリックでメニューを表示させて圧縮 / ダブルクリックで展開

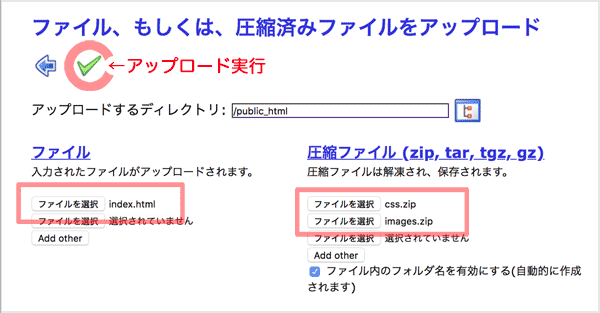
「アップロード」をクリック

ファイルと圧縮ファイルにそれぞれのデータを追加して、アップロード実行

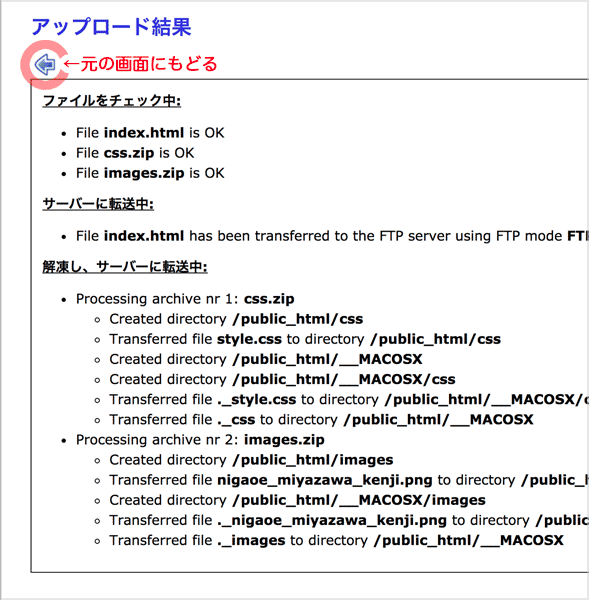
矢印クリックで元ページへもどる

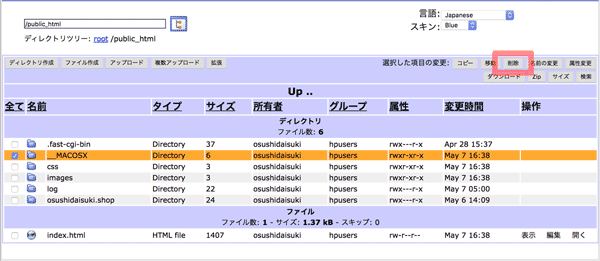
Macで圧縮したデータを展開したときには「__MACOSX」という不要データが生じます。これは Mac OS 上で表示するためのアイコンデータなどですが、インターネット上では分離されて別のファイルになります。
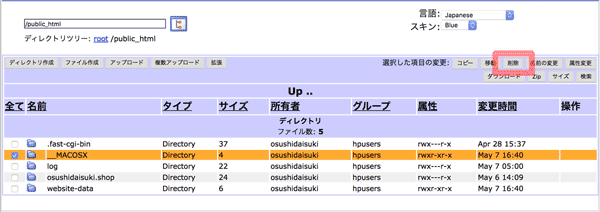
「__MACOSX」を✓で選択して「削除」をクリック

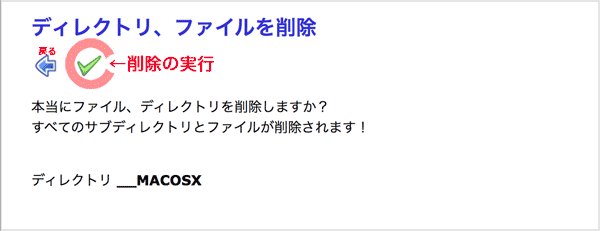
削除を実行、矢印クリックで元ページへもどる

アップロードが完了したので、ファイルマネージャーを終了します

以上で、ディレクトリ圧縮アップロードは終わりです。ディレクトリが少ない場合はこの方法がかんたんです。
1つにまとめて圧縮してアップロードする方法
ウェブサイトのデータを1つの圧縮データにしてアップロードしてから、ディレクトリ階層を修正することもできます。この方法だとアップロードするのは1つのファイルで済みます。
アップロードするデータ

「アップロード」をクリック

圧縮ファイルに圧縮データを追加、アップロード実行

アップロード実行後、元のディレクトリ画面に戻ります。Macでの圧縮データは展開時に不要データが生じるので削除しておきましょう。
「__MACOSX」を✓で選択して「削除」をクリック

圧縮データは展開されて、圧縮ファイル名のディレクトリに構成ファイルが収められている状態になっています。
このままでは indexファイルがルートディレクトリにないので、website-dataの中のファイルを移動させなくてはいけません。
圧縮データを展開したままの状態だと、ドメインのトップページ(ルートディレクトリ)にindexファイルが存在しないという規約違反でアカウントが停止されてウェブサイトが非表示になります。
(24)サービスプラン「XREA Free」を利用の場合、トップのインデックスページを設置しないで運用する行為
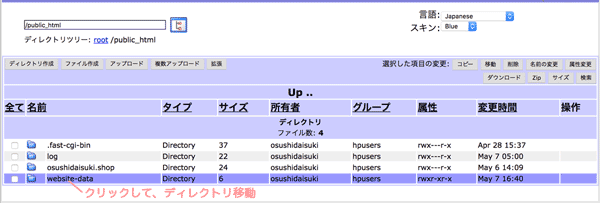
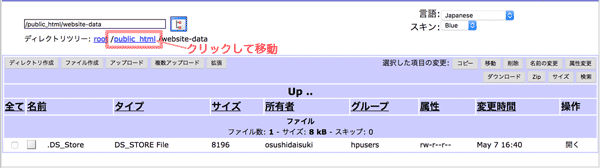
「website-data」ディレクトリへ移動

「website-data」ディレクトリに「.DS_Store」というファイルが存在しますが、これもMacの圧縮データの展開時に生じる不要データの1つです。これ以外のディレクトリとファイルを✓で選択して上の階層へ移動させます。
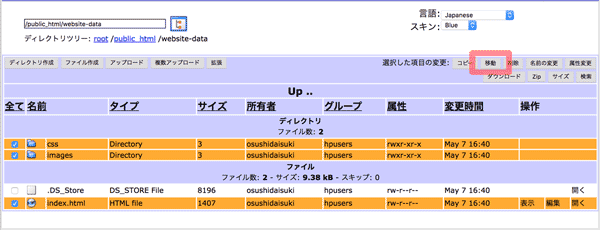
移動させるディレクトリとファイルを✓選択して「移動」をクリック

すべて同じディレクトリに移動させるので、すべてのターゲットディレクトリを一度に変更する手順を示していますが、個別に指定することもできます。
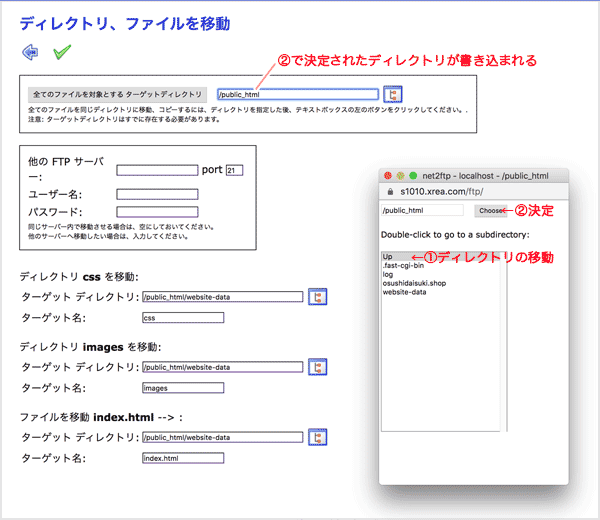
ディレクトリ移動ボタンで移動ツールを表示する

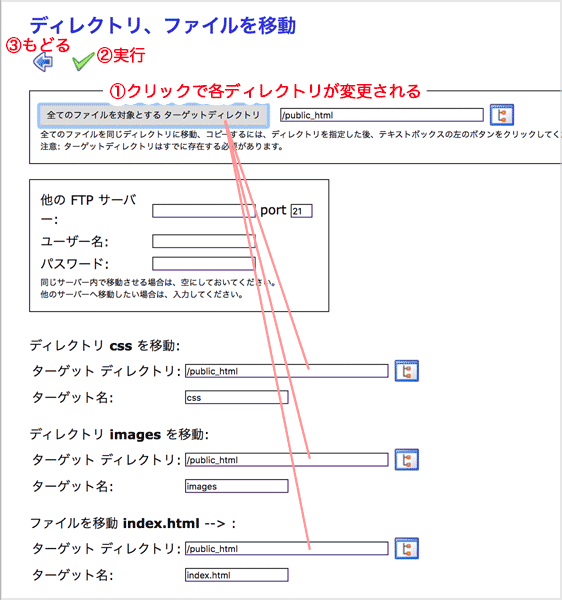
各ディレクトリ、ファイルの移動先のディレクトリを書き込み、移動を実行

移動を実行後、元の画面に戻ります。この「website-data」ディレクトリでの作業は完了したので、ディレクトリツリーでルートディレクトリへ戻ります。
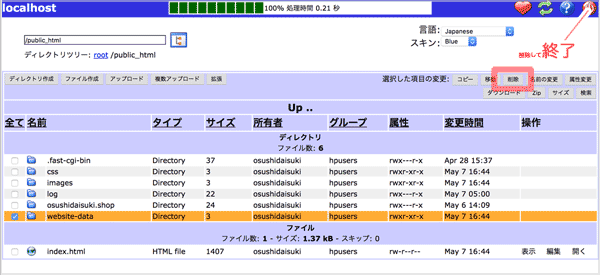
ルートディレクトリへもどる

「website-data」ディレクトリはウェブサイト構成上は必要ないので削除しておきます。
不要な「website-data」ディレクトリを削除

以上で、アップロードは終わりました。
アップロードした後は、ウェブサイトが正しく表示されるかかならず確認しておきましょう。もしかすると、アップロードが失敗していたり、アップロードするファイルを間違えていることがあるかもしれません。また、ネット上のウェブサイトを見ることですこし客観的になれるので、誤字や不具合を発見したりなどもよくあります。
さらに、パソコン、スマートフォンなどのデバイス違いや、ウェブブラウザを変えてみるなどいろいろな手段で自分のウェブサイトを見ておくようにしましょう。そうすることでまた新たな発見もあるはずです。
