Basic認証を設定する方法
更新:
ウェブサイト全体、ディレクトリ毎、特定ファイルにアクセスしたときに、ユーザー名とパスワードを入力しないと閲覧できないようにすることができます。これはBasic認証(ベーシック認証)と呼ばれるアクセス制限方法です。
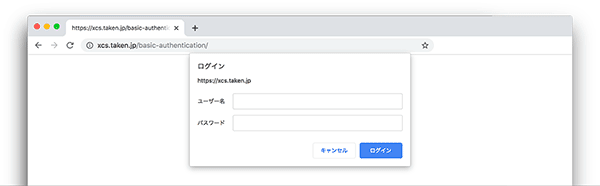
Basic認証のパスワード入力欄/Google Chrome

Basic認証を掛けたサイト(ページ)のパスワード入力欄はウェブブラウザによって異なります。
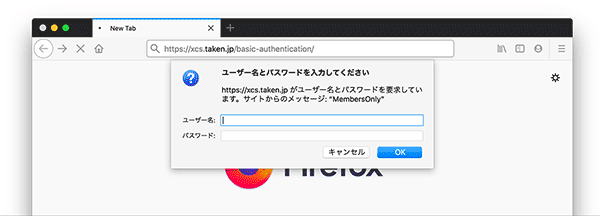
Basic認証のパスワード入力欄/Firefox

Basic認証を使うためには、.htaccessファイルと .htpasswdファイルをパスワードを掛けたいディレクトリに設置します。
.htaccessファイルと .htpasswdファイルはテキストファイルなので、すべて自分自身で書くこともできますが、コアサーバーでは .htpasswd生成ツールを利用してファイルを作るとかんたんです。
XREAでも同じ方法でBasic認証の設定ができます。
.htpasswd生成ツールの使用
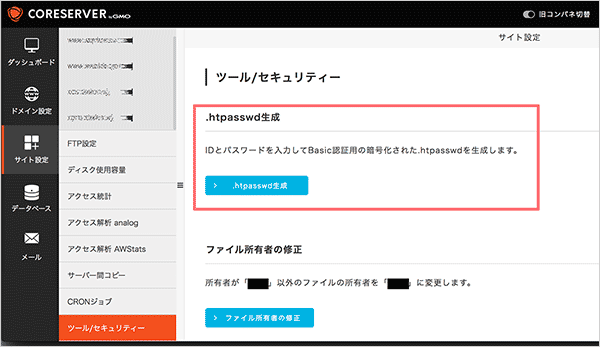
コアサーバーのコントロールパネルにログインして、サイト設定 > (ドメインを選択しない状態で) > ツール/セキュリティー > .htpasswd生成 をクリックします。

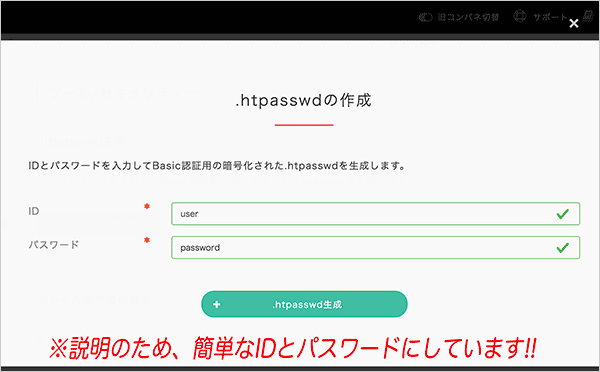
次のページで任意のID(ユーザー名)とパスワードを入力します。ここでは説明のために簡単なパスワードにしていますが、本来は類推不可能なパスワードにする必要があります!
ID(ユーザー名)は必ずしも名前である必要はありません

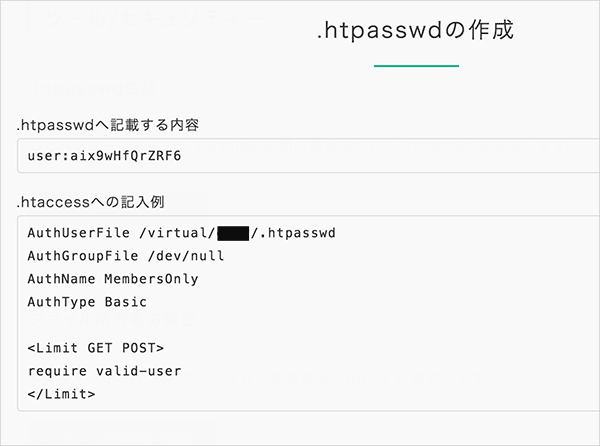
.htpasswd生成ボタンをクリックすると、.htaccessファイルと.htpasswdファイルに記載する内容が生成されます。
黒塗り部分はアカウント名です

ここで生成された記述を元に.htaccessファイルと.htpasswdファイルを作成します。
この後の説明で、「.htpasswdへ記載する内容」を .htpasswd にそのままコピペ、「.htaccessへの記入例」を .htaccessにコピペしてベーシック認証を掛けるディレクトリのパスを書き込みます。
ファイルの作成と設置
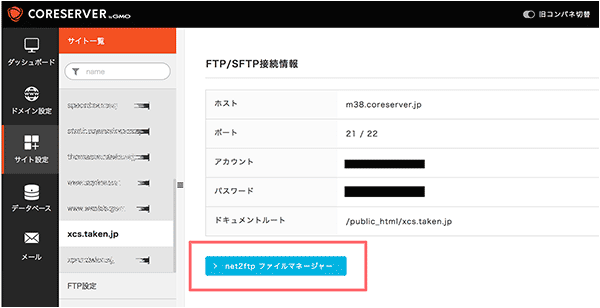
サイト設定 > ドメインを選択 > net2ftp ファイルマネージャー をクリック。
ドメイン名を選択してから、net2ftpを起動

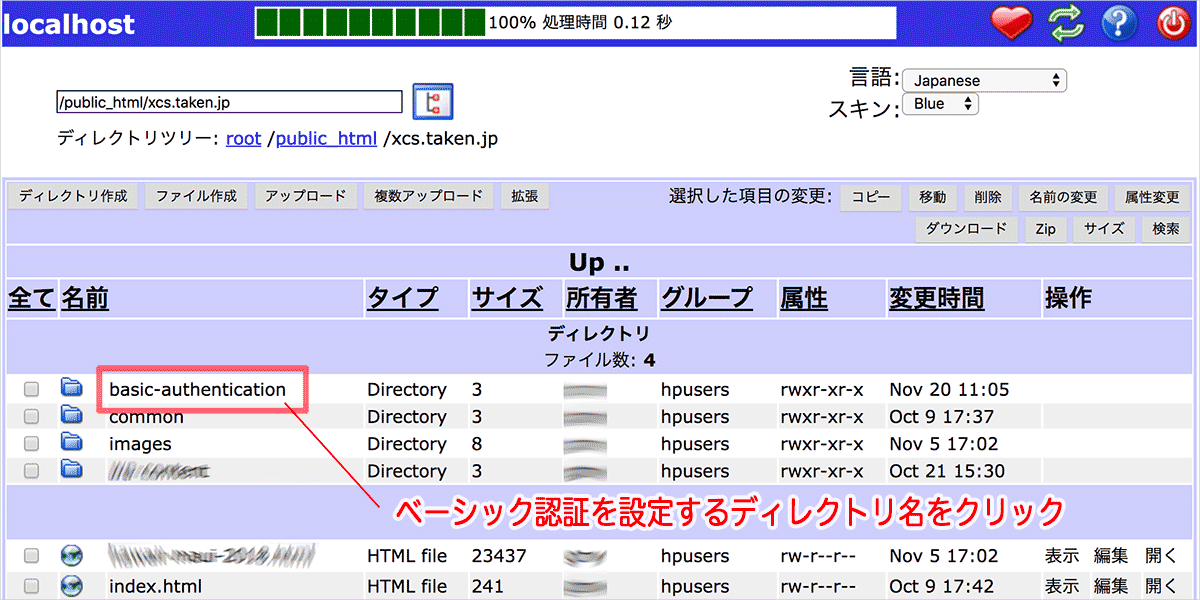
ファイルマネージャーを起動すると、最初のページはドメインのルートディレクトリです。ベーシック認証を設定するディレクトリをクリックして移動します。

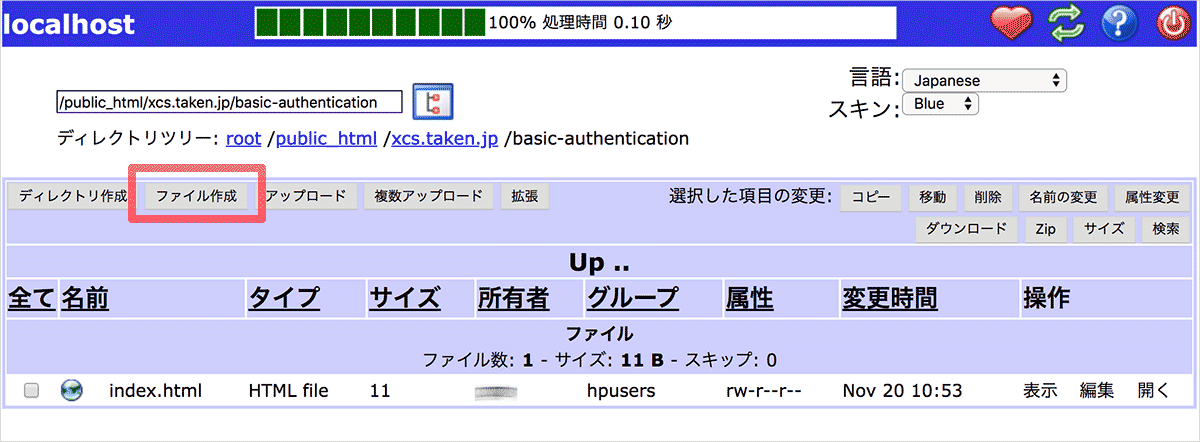
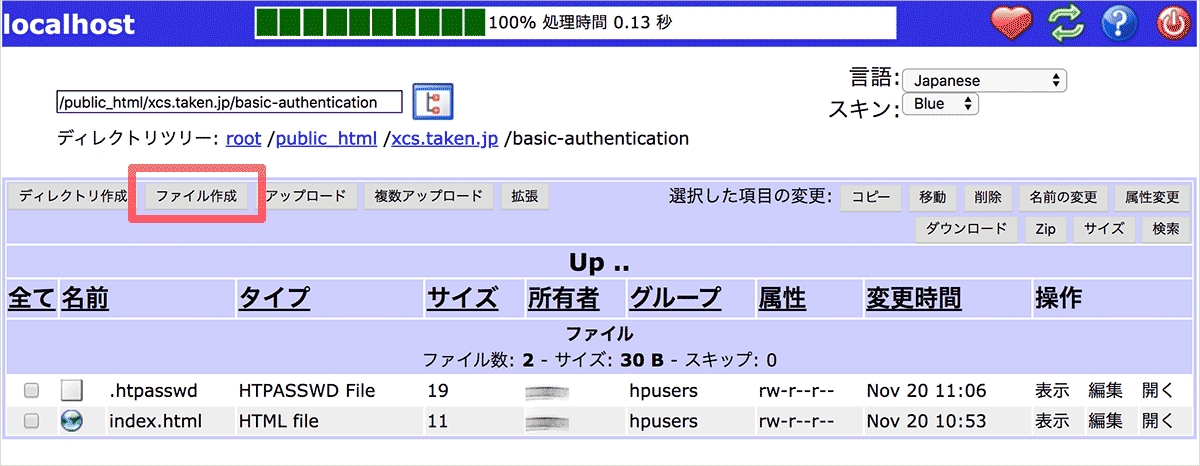
.htaccessファイルと .htpasswdファイルを設置するディレクトリで、「ファイル作成」をクリックします。

.htpasswdの作成
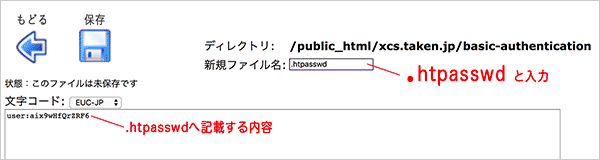
新規ファイル名に「.htpasswd」、内容の記述欄に.htpasswd生成ツールで生成された「.htpasswdへ記載する内容」を入力(コピペ可)します。最後に改行が必要なので、ペースト後にエンターキー(リターンキー)を打ちます。

入力したら、四角いフロッピーアイコンをクリックするとファイルが保存されるので、その後に、←矢印アイコンをクリックしてディレクトリのページへ戻ります。
.htaccessの作成
ディレクトリのページに戻り、次は、.htaccess を作成するため「ファイル作成」をクリック。

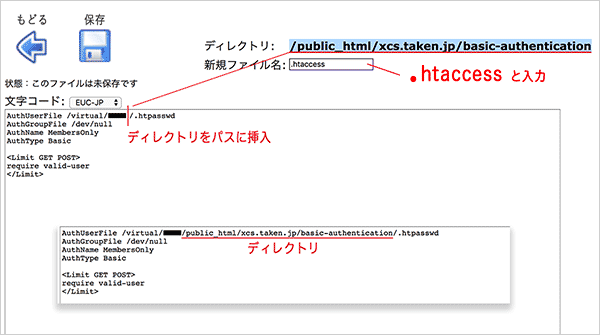
新規ファイル名に「.htaccess」、内容の記述欄に.htpasswd生成ツールに記載されていた「.htaccessへの記入例」を入力(コピペ可)します。最後に改行が必要です。
すでに、.htaccessが存在している場合はファイル名が書かれている列の右側にある「編集」をクリックしてファイルを開き、元から書かれている記述を消さずに「.htaccessへの記入例」を入力します。
AuthUserFile(1行目)の元から書かれているパスにディレクトリを挿入します。
ディレクトリをコピーして、アカウント名の後にペースト

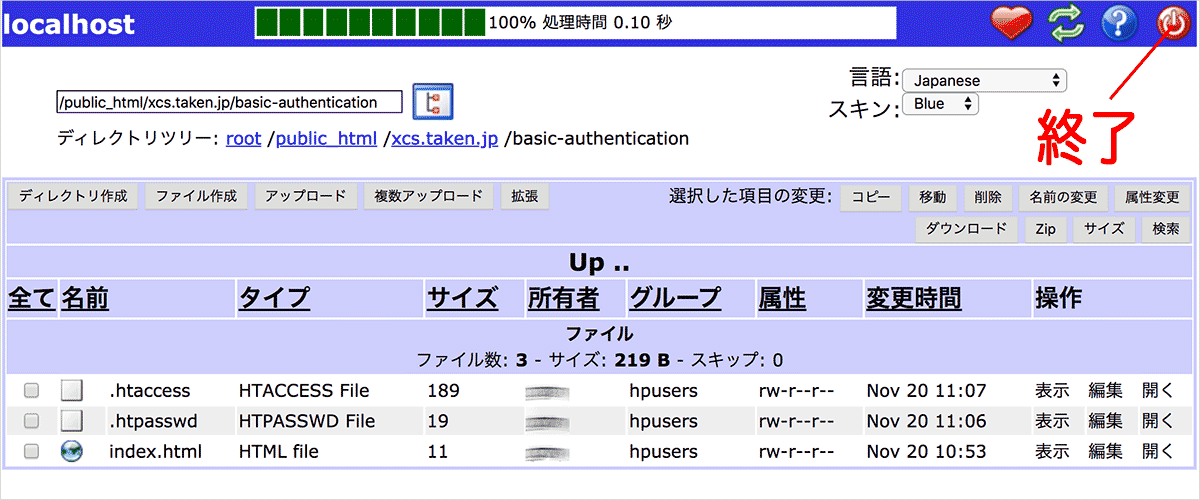
入力したら、四角いフロッピーアイコンをクリックして保存後に、←矢印アイコンをクリックしてディレクトリのページへ戻ります。
ディレクトリページに戻り、画面の右上隅の終了ボタンからファイルマネージャーを終了します。

以上で、Basic認証の設定がおわりました。
Basic認証のデモ
この記事でBasic認証を設定したディレクトリです。ぜひ試してください。
- ユーザー名:user
- パスワード:password
当サイトが利用しているサーバーをコアサーバーからXREAに変更したため、Basic認証のデモページもXREAにあります。コアサーバーとXREAの使い方は共通なので、このページの方法でXREAでも対応可能です。
ウェブブラウザが入力したユーザー名とパスワードを保存する設定になっていると、次回からは入力なし(パスワード入力欄は非表示)で次のページに進むことができます。
サイト全体にパスワードをかける
Basic認証はサイト全体へのアクセス制限もできます。ウェブサイトにBasic認証をかけるには、AuthUserFile のパスを次の通り記述します。
/virtual/(アカウント名)/public_html/ドメイン/.htpasswd
仮に、当サイト全体にベーシック認証を掛けるなら1行目は以下のようになります。
AuthUserFile /virtual/(アカウント名)/public_html/xcs.taken.jp/.htpasswd
.htaccess と .htpasswd は、ドメインのルートディレクトリに置きます。
無料レンタルサーバーのXREAはサイトを公開するという決まり(非公開は XREA利用規約 第14条「禁止行為」 23, 24に抵触)があるので、サイト全体にパスワード制限を掛けることはできません。
WordPressのログイン画面にパスワードをかける
WordPressのログイン画面(wp-login.php)に Basic認証を設定するときは、.htaccess へ次の記述をします。
<Files wp-login.php> AuthUserFile /virtual/(アカウント名)/public_html/ドメイン/.htpasswd AuthGroupFile /dev/null AuthName MembersOnly AuthType Basic require valid-user </Files>
.htaccess と .htpasswd は、wp-login.php と同じ階層(ルートディレクトリ)に置きます。
