「CSSでテキストにノート風の罫線を付与する方法」の実施
公開:
ツイッターで見つけた「CSSでテキストにノート風の罫線を付与する方法」を試してみました。
CSSでテキストにノート風の罫線を付与する方法。
— 小林 | Webクリエイター (@pulpxstyle) April 13, 2020
①罫線とテキストの間隔を統一。数値は同じに。
②線の太さ。96〜98%がベスト。
③線の色。淡い色を指定。
この手のTipsをストックしておくといざという時に便利ですよ。 pic.twitter.com/IaWDrb5S3z
このページのCSS
サンプル例文を利用(罫線とテキストの間隔のみ変更)して、行間に薄いグレーの罫線を入れています。このページの<head>部にCSS指定をしているので、当サイト内の他のページは未適応です。
p {
padding: 0 1.5em;
background: linear-gradient(transparent 0, transparent 97%, #ddd 100%);
background-size: 100% 3em;
line-height: 3em;
}
WordPressでのCSS指定
WordPressの投稿記事の本文にノート風罫線を使いたいときは、 外観 > カスタマイズ > 追加 CSS へ以下の記述を入力しましょう。
.entry-content p {
padding: 0 1.5em;
background: linear-gradient(transparent 0, transparent 97%, #ddd 100%);
background-size: 100% 3em;
line-height: 3em;
}
テーマ"Twenty Twenty"は、必ずセレクタを「.entry-content p」で指定しておきます。「p」だけではスタイルが適応されません。なお、指定するセレクタはテーマにより異なります。
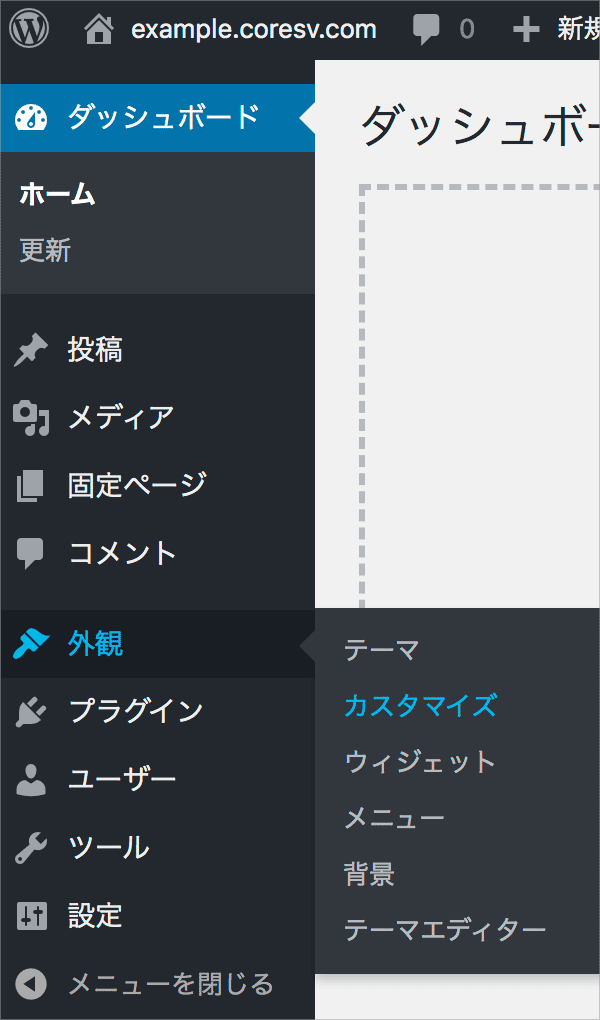
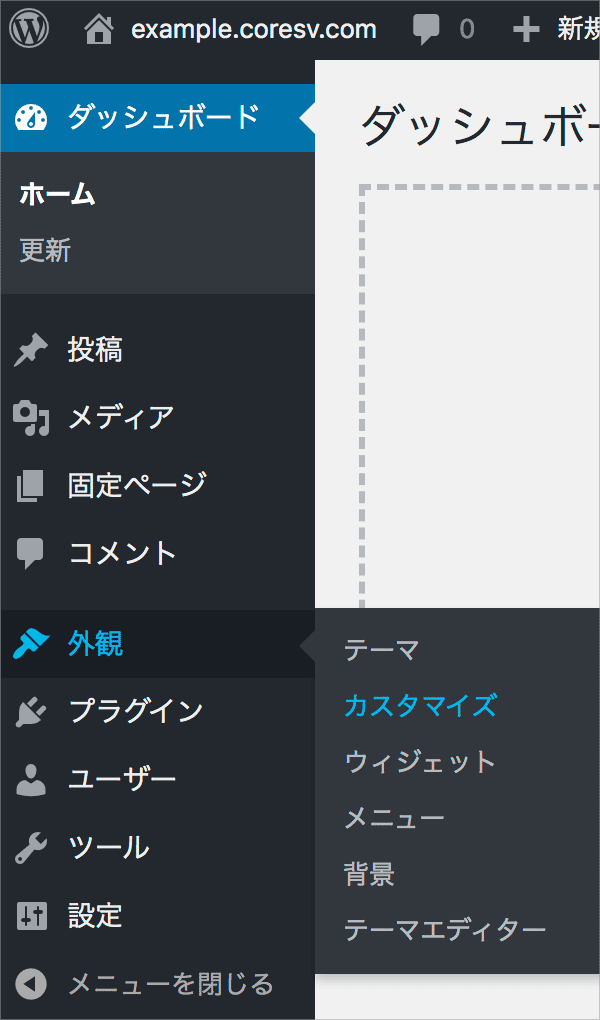
ダッシュボードから、外観 > カスタマイズを開く

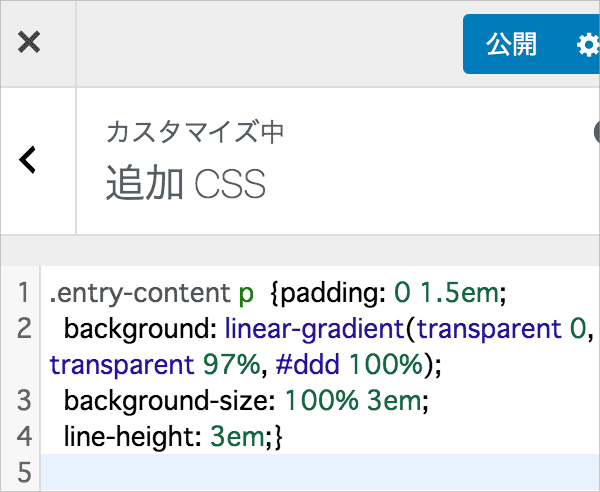
追加 CSSへ入力して「公開」をクリック

ノート風罫線がついた表示