ウェブサイトを常時SSL化する手順
更新:
SSL未対応のサイトでも、コアサーバーならSSL化はかんたんです。しかも無料! WordPressブログも、HTMLサイトも、常時SSLのサイトにすることができます。
XREAでもコアサーバーと同様の手順でSSL化の設定ができます。設定にはXREAの新コントロールパネルとファイルマネージャーを使いましょう。
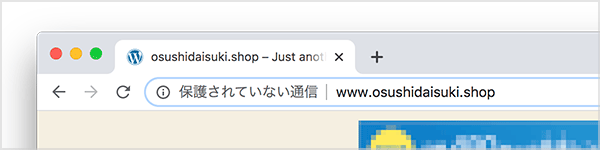
SSL化していないウェブサイトは、2018年7月24日リリースの Google Chrome 68 から、アドレスバーに「保護されていない通信」警告が表示されるようになりました。
Google Chrome 83

コアサーバーのSSL設定
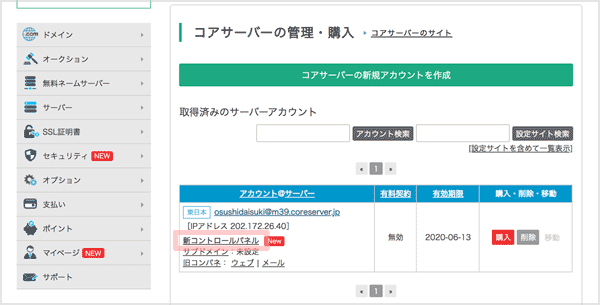
バリュードメインの「コアサーバーの管理・購入」を開いて、「新コントロールパネル」をクリックしてコアサーバーへ移動するか、あるいは直接コアサーバーへログインします。
コアサーバーの新コントロールパネルへ

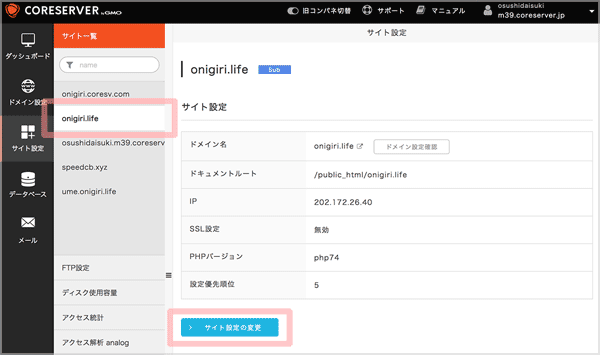
サイト設定で、SSL化したいドメインを選び、「サイト設定の変更」をクリックして、設定変更画面へ入ります。
サイト設定の変更

「サイト設定の変更」の SSL で、無料SSLを選び、最下部にある「サイト設定を変更する」ボタンをクリック。
有料SSLを選択

以上で、サイトのSSL化は完了です。
しばらくすると、https:// から始まるURLでサイトにアクセスできます。
SSL化における注意点
ウェブサイトを完全にSSL化するには、コアサーバーの設定のほかにウェブサイトに掲載している画像や広告などもすべてSSL化しているサイトからデータが送られているようにしなくてはいけません。
画像データはドメイン内(自サイト内)にあれば問題ありませんが、ほかのサイトの画像を指定して表示させている場合は、画像が置いてあるサイトもSSL化している必要があります。もしも、SSL未対応のサイトであれば画像データを自サイト内へ移動させるか表示をあきらめましょう。
また、サイトに掲載している広告リンクなどが http:// で始まる URLになってるときは、リンクを新しく取得し直しましょう。主要なサイトはすでにSSL化しているので、https:// から始まるURLが提供されています。
リダイレクト設定(転送設定)
SSL化すると https:// から始まるURLでアクセスできるようになりますが、http:// から始まるURLでもアクセスすることが可能です。
しかしそれでは、せっかくSSL化した意味がないので、http:// にアクセスすると、https:// に自動的に転送されるように設定(リダイレクト設定)しましょう。
.htaccess ファイルの設置
URLの転送をおこなうには、設定を書き込んだ「.htaccess(ドット・エイチティー・アクセス)」という名前のテキストファイルをドメインのルートディレクトリへ置きます。
テキストファイルの内容は次の通りです。下記の「https://example.com」の部分は SSL化した自サイトのURLへ置き換えてください。記述の最後に改行が必要です。
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://example.com/$1 [R=301,L]
コアサーバーでのファイル作成手順
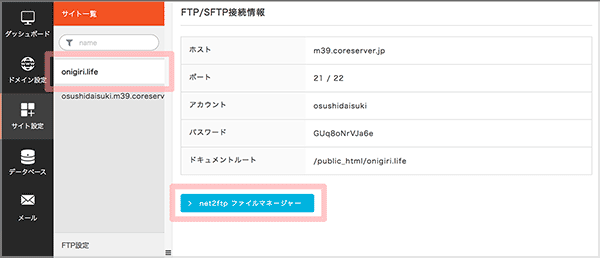
新コントロールパネルのサイト設定で、該当ドメインのFTP/SFTP接続情報にある「net2ftp ファイルマネージャー」を開きます。
ドメインの FTP/SFTP 接続情報から開始

ファイルマネージャーはコアサーバーに備わっているFTP機能です。ファイルのアップロード/ダウンロードをはじめ、ファイルの作成/削除、ディレクトリの作成/削除などをウェブブラウザ上でおこなうことができます。
WordPressの場合
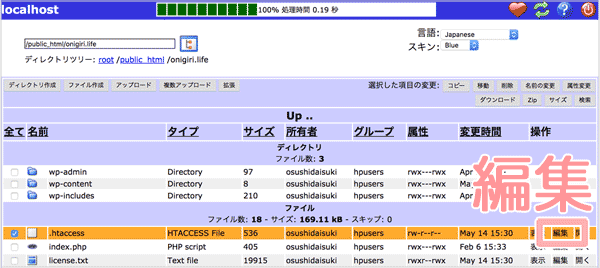
WordPressは最初から .htaccess ファイルが設置されているので、ファイルを選択して列の右側にある「編集」をクリックします。
.htaccess の編集

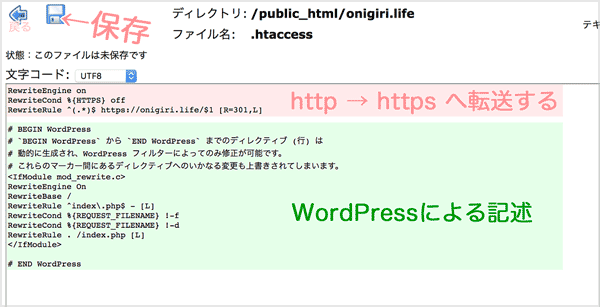
元から書かれている記述を消さずに、リダイレクトの設定を書いてフロッピーディスクのアイコンをクリックで保存。矢印アイコンをクリックして元の画面に戻ります。
リダイレクト記述を追加

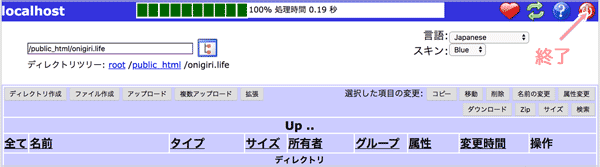
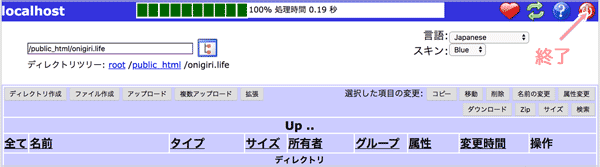
ファイルマネージャーを閉じます。

HTMLサイトの場合
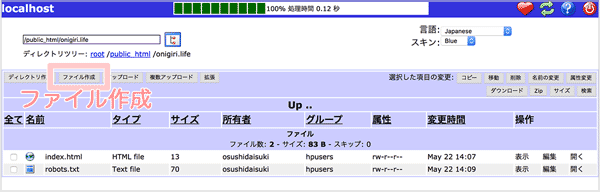
.htaccess ファイルが設置されていない場合は、新しくファイルを作成します。
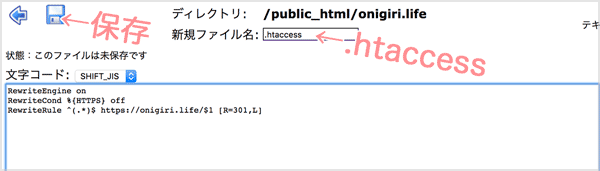
ファイル作成

新規ファイル名に「.htaccess」と入力、リダイレクトの記述をして最後に改行を入れます(リターンキーを打ちます)。フロッピーディスクのアイコンをクリックで保存されます。
リダイレクトの記述

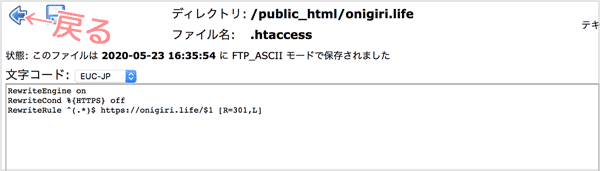
矢印アイコンをクリックして元の画面に戻りましょう。

ファイルマネージャーを閉じます。

設定がすべて終わったら、http:// から始まるURLでアクセスして、https:// へ転送されるか確かめておきましょう。
