http/1.1 vs. http/2 速度比較
公開:
ウェブサイトをSSL化すると通信プロトコルが、http/1.1から http/2 に変わります。http/2 でどのくらい速くなるか検証しました。
初めに結論を書いておくと、ほとんど違いはありませんでした。
複数回の検証で、明確な差がでたときもありましたが、あまり変わらないときも、また逆に遅くなっているときもありました。
データ転送の方法は異なる(http/1.1はひとつずつ、http/2はまとめて転送)のですが、ページ全体としての読み込み時間は同じくらい掛かっています。
検証方法
同じ内容のページを同じサーバー上にあるSSL化したサイトと非SSLのサイト上に置いて、サイトが表示されるまでの時間を計測しました。画像などのコンテンツデータはすべて同一ドメイン内にあり、外部からの読み込みが必要な広告(XREAの広告をのぞく)、Twitter ボタンやアナリティクスコードは外しています。
検証に使ったページは以下の通りで、両サイトとも XREA(s1010.xrea.com)に置いています。念のためサーバーを確認したい方は「aguse.jp」で調べることができます。「逆引きホスト名」が使用しているサーバーです。
検証してみたいのだけど、ページ速度をどう測ればいいの?というときは「Webサイトの速度を測定/改善提案するサービス & ツール」を参考にしてください。
どのようにデータが送られるのか
http/1.1がひとつひとつデータ転送するのに対して、http/2ではまとめて転送をおこないます。
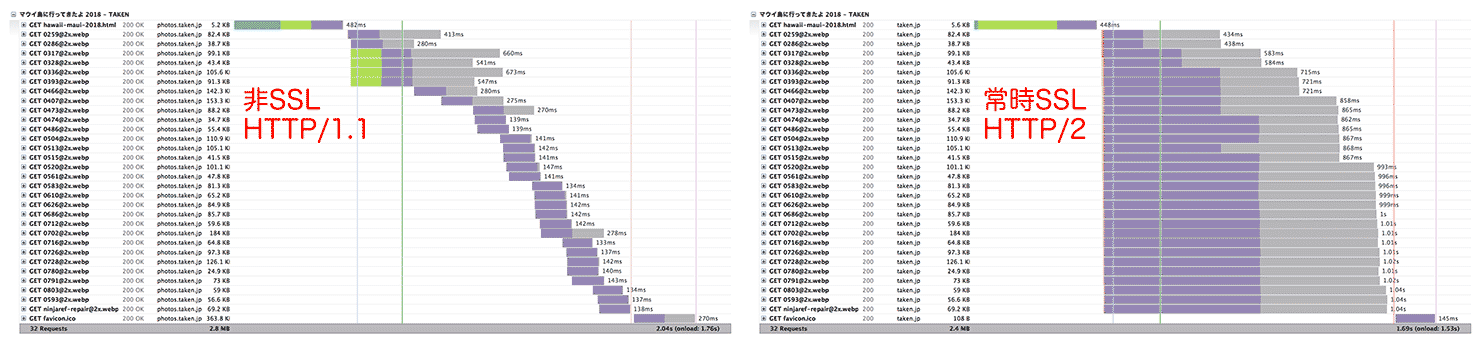
Waterfallチャートの比較図

WaterfallチャートはGTmetrixによる。カナダのバンクーバーから測定しているので、国内からの接続にくらべてかなり遅いです。
計測
国内から(つまり私のパソコンから)調べたのが下記です。Google Chrome の Chrome Developer Tool を使用しています。
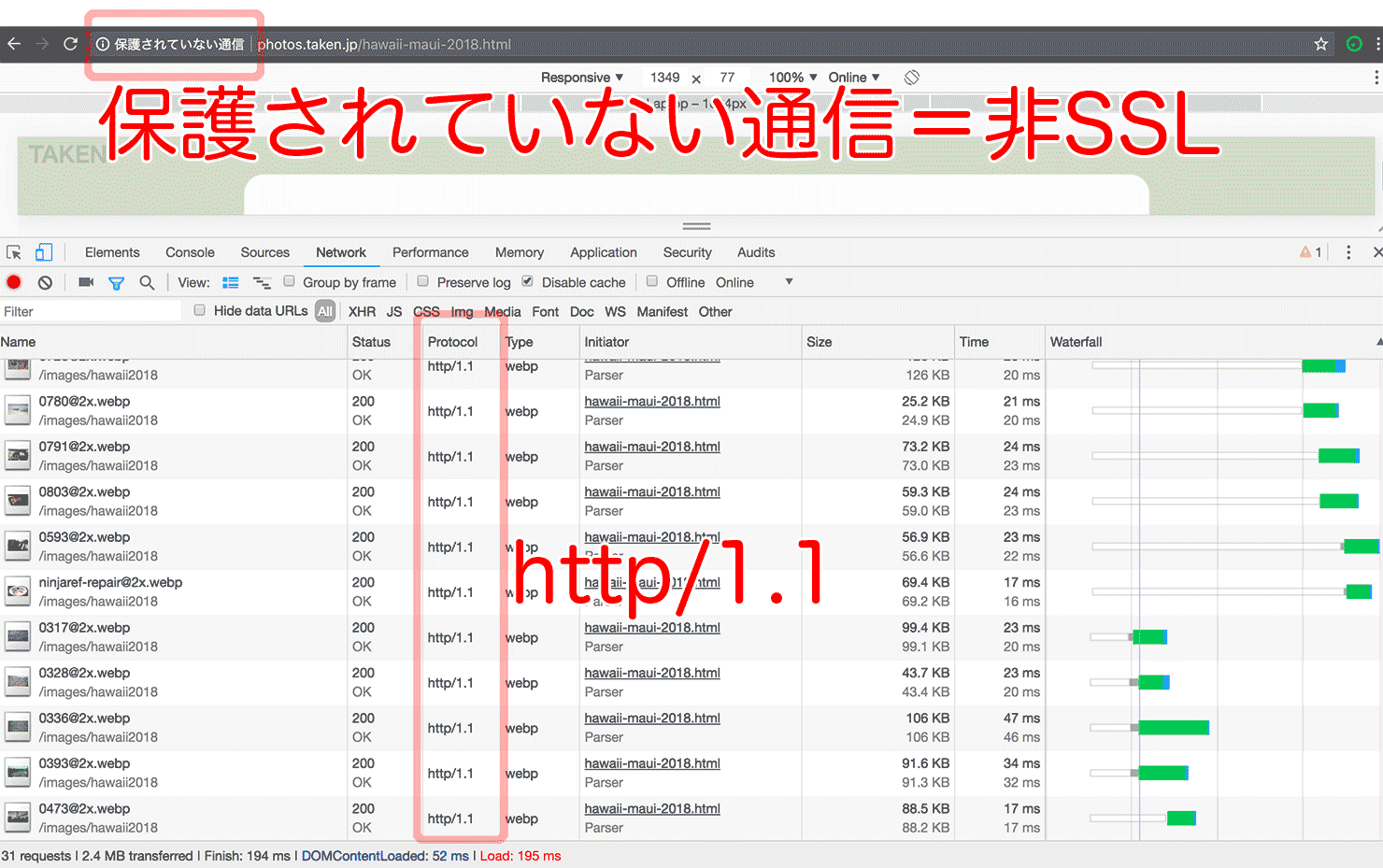
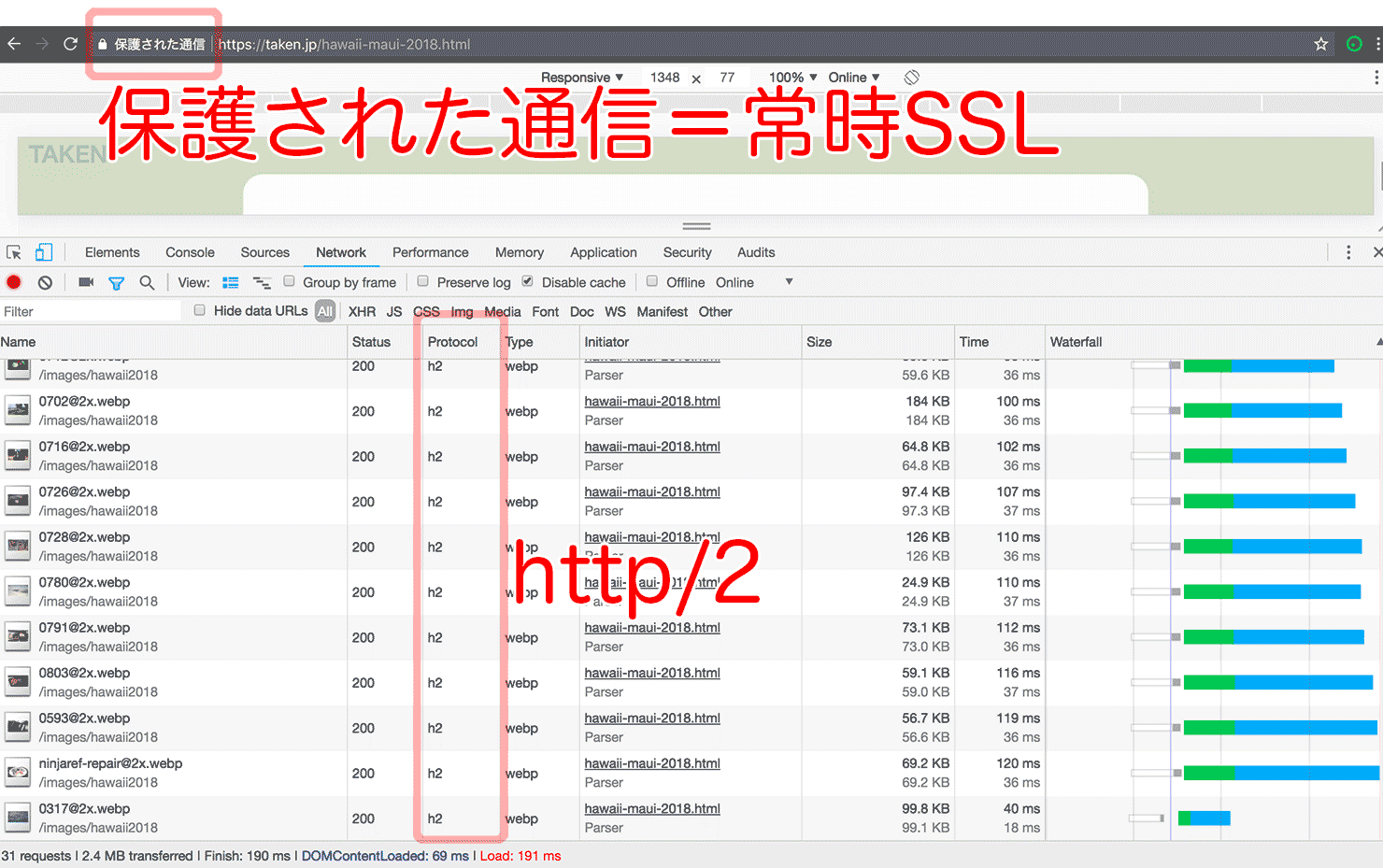
同じページを非SSLと常時SSLのサイトに置いていることで、通信プロトコルが変わっていることが確認できます。
http/1.1による計測

http/2による計測

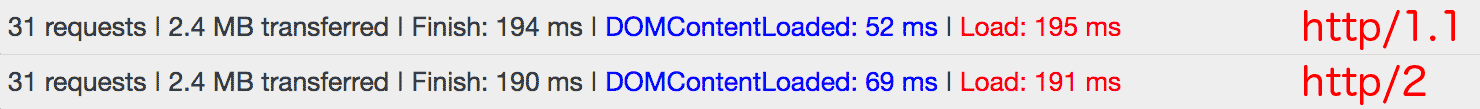
画面一番下のステータスバーにリクエスト数、ページ容量、読み込み時間が表示されます。
ステータスバー部分の比較

計測数値にはバラツキがあり、常に http/2 が速いかというとそうでないときもありました。現状では http/2 だから断然速いということはないようです。
ただし、この記事の結果は計測時のものです。違う日には違う結果になる可能性もあり、今後のサーバー対応によって変わってくることも考えられます。
検証に使ったページはそのまま公開していますので、興味のある方はぜひ計測してみてください。
